
Mission Paris Web 2018 : compte-rendu de trois astronautes
Mission Paris Web 2018 : compte-rendu de trois astronautes

Sommaire
•
La gestion des sauts de ligne... un véritable cauchemar
•
Casser les normes en utilisant du CSS créatif
•
Les filtres SVG
•
Un bref aperçu de l'internationalisation web
•
Lire les codes de couleur hexadécimaux !
•
Comment améliorer rapidement l'accessibilité de son site web ?
•
Les polices variables... et l'avenir de la conception Web
•
Conclusion
DotCSS, la plus grande conférence sur le CSS au monde, a eu lieu le 8 novembre 2018 à Paris... plus précisément au Dock Pullman à Aubervilliers.
Cauchemar dans la gestion des textes en dehors de leur cadre, filtres SVG, internationalisation, accessibilité et polices de caractères variables étaient au programme de cette édition.

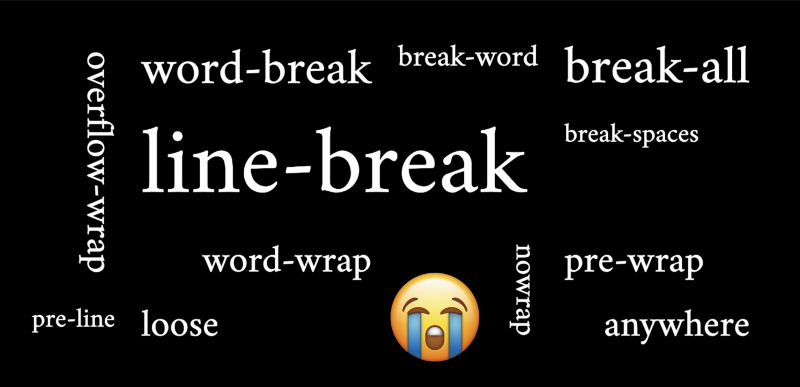
Pour gérer les sauts de ligne (line-break) des contenus de nos éléments HTML, on a tendance à utiliser la configuration standard des espaces blancs (white-space).
Les règles CSS relatives aux espaces utilisent plusieurs étapes pour la gestion des espaces. L'attribut lang en HTML affecte particulièrement la gestion de la césure d'un mot par le navigateur.
Les propriétés les plus couramment utilisées pour la gestion des espaces blancs sont white-space: nowrap, white-space: normal, white-space: pre. Or, il existe de nombreuses manières de casser notre contenu, et chaque manière spécifique peut aider à atteindre un résultat ou un autre.
Florian Rivoal nous a éclairé avec son exposé sur les différentes manières de séparer les lignes, leur utilité pour certaines langues et leurs inconvénients. Il a également présenté quelques nouvelles fonctionnalités pour mieux gérer les sauts de ligne et le retour à la ligne, déjà implémentés dans certains navigateurs.
En voici une liste non exhaustive : white-space, overflow-wrap, hyphens (césure des mots), word-break, line-break, et la balise HTML .
Même si, une fois n'est pas coutume, la compatibilité navigateur reste une contrainte, Florian nous encourage vivement à utiliser toutes ces propriétés et à plonger dans leurs particularités.
Le choix de leur utilisation dépend finalement des besoins linguistiques et de la fonction d'affichage de votre texte, comme par exemple s'il s'agit d'une poésie ou d'un texte brut.
Lire la présentation sur "line-breaking"
Voir l'exposé de Florian Rivoal en vidéo
Aga Naplocha part donc du constat qu'aujourd'hui il est difficile de trouver l'inspiration et d'être créatif quand on conçoit des interfaces web. En effet, la plupart des sites utilisent 3 boîtes principales et une grille de 12 colonnes pour leur mise en page.
Afin de retrouver un nouveau souffle créatif, elle se pencha sur le monde du "print" et du design éditorial.
Comment retranscrire en CSS la créativité du monde hors ligne ?
Les propriétés CSS que l'on peut utiliser de manière créative sont nombreuses, de plus en plus performantes, et leur support par les navigateurs est plutôt bon.
Aga nous présente quelques propriétés à utiliser :
Découvrez la présentation en vidéo de Aga Naplocha

Sara Soueidan, développeuse web front-end freelance, formatrice et auteure, a animé un cours accéléré sur la mise en œuvre des filtres SVG sur nos sites Web. Elle nous a démontré qu'il est possible de créer des effets similaires à ceux de Photoshop.
Le format SVG (Scalable Vector Graphics) est un format de données décrivant des images vectorielles bidimensionnelles. Il présente 2 avantages principaux : sa légèreté et son redimensionnement sans perte de qualité. De plus, on peut facilement le manipuler avec du CSS.
C'est tout simplement une fonction qui permet d'appliquer un ou plusieurs traitements à une image.
De nombreux filtres sont à notre disposition, comme le flou, la déformation, ou les effets de lumière. Ces filtres peuvent être utilisés en cascade, ce qui offre plein de possibilités. Cette technique est largement répandue puisque vous l'utilisez quotidiennement sur Instagram pour styliser vos photos.
Les filtres CSS standards sont bien, mais assez limités si on souhaite décorer des images. Une petite astuce consiste à utiliser url() pour appliquer les filtres SVG personnalisés.
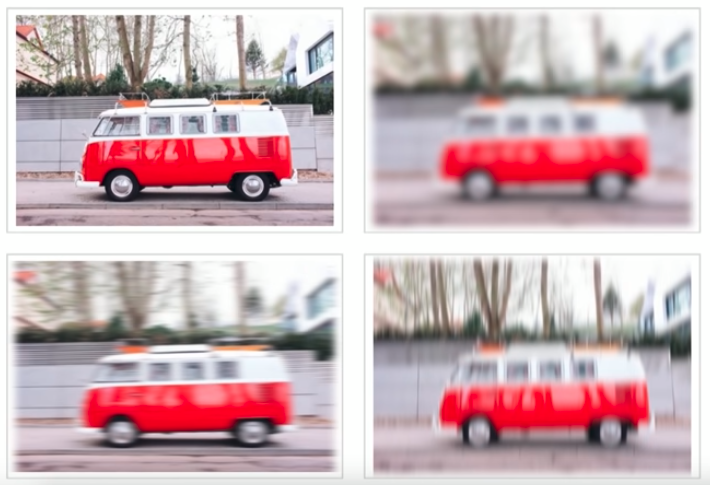
Prenons un exemple concret : rendre une image floue.

Si on utilise le filtre CSS standard blur(), on obtiendra un effet de flou radial uniforme sur les axes X et Y. Cependant, si nous voulons un flou spécifique affectant un seul des axes, nous aurons besoin d'un filtre SVG personnalisé pour obtenir ce résultat. Certains effets ne peuvent être obtenus que par les filtres SVG.
Pour ce faire, voici à quoi ressemble le code :
<svg width="600" height="450" viewBox="0 0 600 450">
<filter id="monFiltre">
<!-- Mettre ici les opérations de filtrage -->
</filter>
<image xlink:href=".Mon Image."
width="100%" height="100%" x="0" y="0"
filter="url(#monFiltre)">
</image>
</svg>
Ainsi, on affecte ou modifie l'image d'origine et on lui applique des opérations de filtrage sous forme de calques. C'est le même concept que sur Photoshop.
En conclusion, les filtres SVG sont un excellent moyen d'obtenir des éléments ludiques, décoratifs et accessibles. Leur exploration et leurs possibilités n'en sont qu'à leurs débuts. Mais, leur utilisation présente de nombreux avantages : le contenu reste éditable et dynamique, ils sont faciles à modifier, et les effets peuvent être animés.
Au final, il est donc possible de recréer la majorité des filtres Photoshop... mais pas tous.
Lire la présentation sur les filtres SVG
Voir l'exposé de Sara Soueidan en vidéo
Elika J. Etemad, rédactrice principale de spécifications au sein du groupe de travail CSS, nous a présenté quelques principes à prendre en compte pour l'internationalisation (i18n en abrégé) d'un site internet.
En effet, chaque pays possède sa(es) propre(s) langue(s), monnaie, lois, géographie, format de date...
De plus, il ne faut pas croire que la langue correspond à la localisation, sachant que certains pays comme la Suisse en utilisent plusieurs.
Pour chaque langue ou lieu, il faut utiliser UTF-8, à savoir '<meta charset="UTF-8">' dans les documents HTML.
Tout d'abord, il faut préciser la langue de votre site web :
Puis, on pourra utiliser des sélecteurs basés sur la langue de la manière suivante :
:lang(fr) {
// CSS pour des éléments en français
}
[lang]:lang(fr) {
// CSS qui hérite de la langue racine
}
D'autres notions sont également à prendre en compte selon la langue :
Pour en savoir plus, je vous recommande la lecture de la présentation de Elika J. Etemad.
David DeSandro, auteur entre autres des plugins open-source Masonry et Isotope, est également un designer... daltonien !
Réponse de David : pas avec ses yeux !
Au lieu de cela, il se fie à la lecture des codes couleur hexadécimaux.
David nous a partagé son processus pour comprendre ces codes et les informations connexes sur la vision humaine, l'histoire de l'ordinateur et la couleur numérique.

Tout d'abord, un code hexadécimal n'est pas fait pour être compris par les humains, mais par les robots.
Il est composé de 6 chiffres correspondant à 3 octets, où chaque octet représente une composante de rouge, vert et bleu. Un octet a une valeur comprise entre "00", pour la couleur noire, et "FF", pour la couleur blanche.
Devenir un super-héros du web et avoir, comme David, le super pouvoir de lire et traiter les codes couleurs, c'est possible !
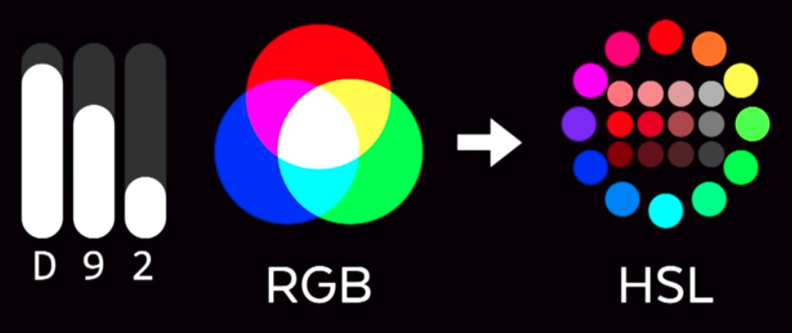
David nous présente les 5 étapes à suivre pour déchiffrer le code hexadécimal suivant : #D49B25.
Pour l'obtenir, il faut choisir le premier caractère pour chaque composante de couleur RVB : D4 (rouge), 9B (vert), 25 (bleu), soit #D92.
Pour représenter la version courte de notre code hexadécimal, il faut créer un graphique en bâtons, comme dans l'exemple ci-dessous.

Plus un chiffre est proche de "F" et plus le bâton du graphique sera grand. Et inversement, plus un chiffre est proche de "0" et plus le bâton du graphique sera petit.
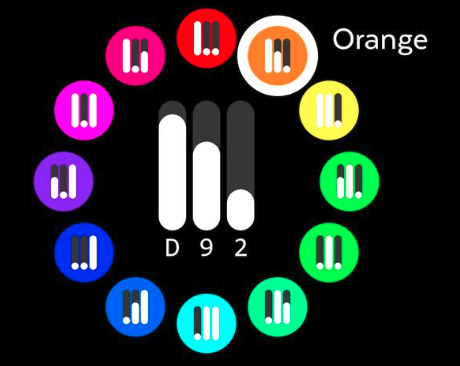
Maintenant, il faut comparer ce graphique à celui du cercle chromatique RVB (couleur primaire, secondaire et tertiaire). Ainsi, la couleur trouvée est le orange.

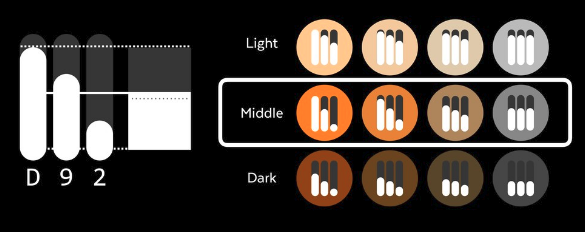
Chaque couleur possède trois variantes de luminosité : claire (Light), moyenne (Middle), et sombre (Dark). Pour la connaître, il suffit d'additionner les trois valeurs RGB d'une couleur. Plus la somme est élevée, plus la couleur est claire. Dans notre exemple, la variante de couleur est moyenne.

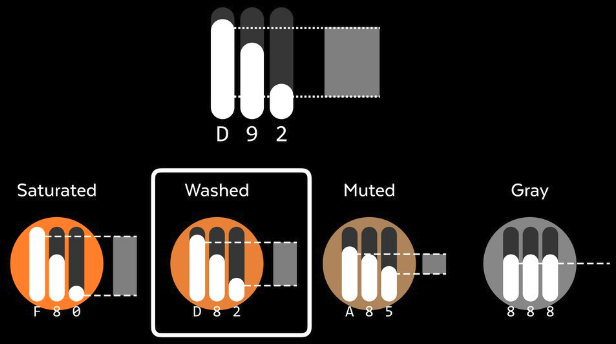
Une couleur possède quatre niveaux de saturation : Saturated (saturé), Washed, Muted, et Grey (gris).
Pour la déterminer, on utilise l'intervalle entre la valeur RGB la plus faible et la plus élevée de notre couleur.
Si l'intervalle est très grand alors le niveau de saturation sera de type Saturated, grand il sera de type Washed, moyen il sera Muted, et s'il est nul le niveau de saturation sera Grey.
Dans notre cas, il est grand, donc la saturation de notre couleur est Washed.

Après toutes ces étapes, nous pouvons dire que le code couleur hexadécimal #D49B25 représente un orange moyen avec une saturation washed ("middle washed orange") !
Comme vu dans la démonstration de David, on peut obtenir une approximation du ton final d'un code hexadécimal en calculant mentalement la quantité de couleur de chaque composant RVB.
Mailchimp a récemment choisi une nouvelle palette de couleurs pour leur stratégie de marque. Ils ont donc choisi une palette de couleurs raccourcie au lieu d'une palette complète, sans pour autant s'éloigner des tonalités d'origine. Ainsi, nous pouvons donc avoir une première sélection de couleurs bien contrastées, pures et consistantes.
Pour obtenir facilement une variante légèrement nouvelle d'une couleur définie, on peut jouer avec les composants RVB et leurs valeurs de luminosité, de saturation et de teinte.
Personnellement, ce fut la présentation la plus impressionnante et fascinante de la conférence. Je vous invite vivement à découvrir cet exposé dans son intégralité.
Lire la présentation sur les codes hexadécimaux
Voir l'exposé de David DeSandro en vidéo
L'accessibilité est parfois oubliée lorsqu'il s'agit de développer des sites Web. Rendre le Web accessible profite aux particuliers, aux entreprises et à la société.
Le b.a.-ba de l'accessibilité Web :
Ainsi, votre site Web sera plus accessible et convivial à utiliser.
Aujourd'hui, les polices variables sont assez standardisées et compatibles avec la majorité des navigateurs... sauf Internet Explorer et le navigateur Web Android.
Mandy Michael nous explique que les polices variables peuvent améliorer les performances réelles et perçues de notre site web.
Une police de caractères variable est un format de police incluant une nouvelle technologie appelée "OpenType Font Variation". Cette police peut contenir jusqu'à 64 000 variations d'axes, notamment de poids, largeur, et inclinaison.
L'implémentation de polices variables en CSS est très similaire à ce qu'on fait actuellement.
@font-face {
font-family: "Ma font variable";
src: url("ma-font-variable.woff") format("woff-variations");
font-weight: 200 700; // représente la limite de plage de poids de la police
}
h1 {
font-family: "Ma font variable";
font-variations-settings: 'wght' 375, 'INLI' 88;
}
Dans le code ci-dessus, "wght" représente un axe nommé pour le poids de la police et "INLI" est un axe personnalisé appelé inline.
Comme évoqué précédemment, il faudra mettre en place une solution de secours pour Internet Explorer et le navigateur Web Android.
Voici les quelques modifications à apporter au code précédent :
h1 {
font-family: "Source Sans", sans serif;
font-weight: 700;
}
@supports (font-variations-settings: normal) {
h1 {
font-family: "Ma font variable";
font-variations-settings: 'wght' 375, 'INLI' 88;
}
}
@support est synonyme de navigateurs compatibles avec les polices variables, "Source Sans" étant la solution de secours.
D'après Mandy, la réponse est oui !
Tous les éléments artistiques et créatifs souhaitées peuvent aujourd'hui être réalisés avec des polices variables, alors qu'auparavant, on devait les faire en image.

D'autres avantages à utiliser les polices variables :
En effet, les différentes variantes de la police (condensé, gras, italique...) sont configurées par un unique fichier de police. Finies les importations multiples de familles de polices !
Quelques exemples pour en découvrir le potentiel :
https://codepen.io/mandymichael/pen/dJZQaz
https://codepen.io/collection/DamKJW/
https://codepen.io/collection/XqRLMb/
Et aussi, des ressources pour vous plonger sur ce sujet :

Quelle magnifique conférence !
Certains exposés étaient réellement étonnants et inspirants. J'ai également pu parler à des conférenciers comme Sara Soueidan, la grande prêtresse du SVG, qui a grandement participé à ma venue cette année.
Enfin, un grand merci aux organisateurs pour avoir réuni le gratin mondial de la discipline.
Vivement dotCSS 2019 en espérant que le prochain millésime soit... un grand cru classé !
Auteur(s)
Stéphane Einhorn
Développeur front-end @ Eleven Labs, and SEO lover...
Vous souhaitez en savoir plus sur le sujet ?
Organisons un échange !
Notre équipe d'experts répond à toutes vos questions.
Nous contacterDécouvrez nos autres contenus dans le même thème

Mission Paris Web 2018 : compte-rendu de trois astronautes

Présentation des microdata ou microdonnées, leur implémentation dans les pages web, et leur utilité pour le SEO ou référencement naturel.