
Créer un Delta Lake avec Apache Spark
Il existe différents formats de fichier pour stocker la donnée : parquet, avro, csv. Connaissez-vous le format Delta Lake ? Découvrons ensemble les fonctionnalités de ce format.

Sommaire
Quand il s'agit de visualiser l'architecture d'un projet, une équipe peut décider d'utiliser un formalisme bien connu : l'UML (Language de Modélisation Unifié).
Or, depuis l'avènement de l'agilité, la modélisation de l'architecte via UML est perçue comme une perte de temps, désuette, complexe à déchiffrer et difficile à maintenir.
La solution la plus souvent envisagée est d'utiliser ponctuellement un tableau blanc, de dessiner des boîtes, des flêches, de caler quelques infos, de prendre une photo puis de l'archiver.
 UML, Cucumber and modeling reality - MPJ's Musings - Fun Fun Function par Mattias Petter Johansson (mpj)
UML, Cucumber and modeling reality - MPJ's Musings - Fun Fun Function par Mattias Petter Johansson (mpj)
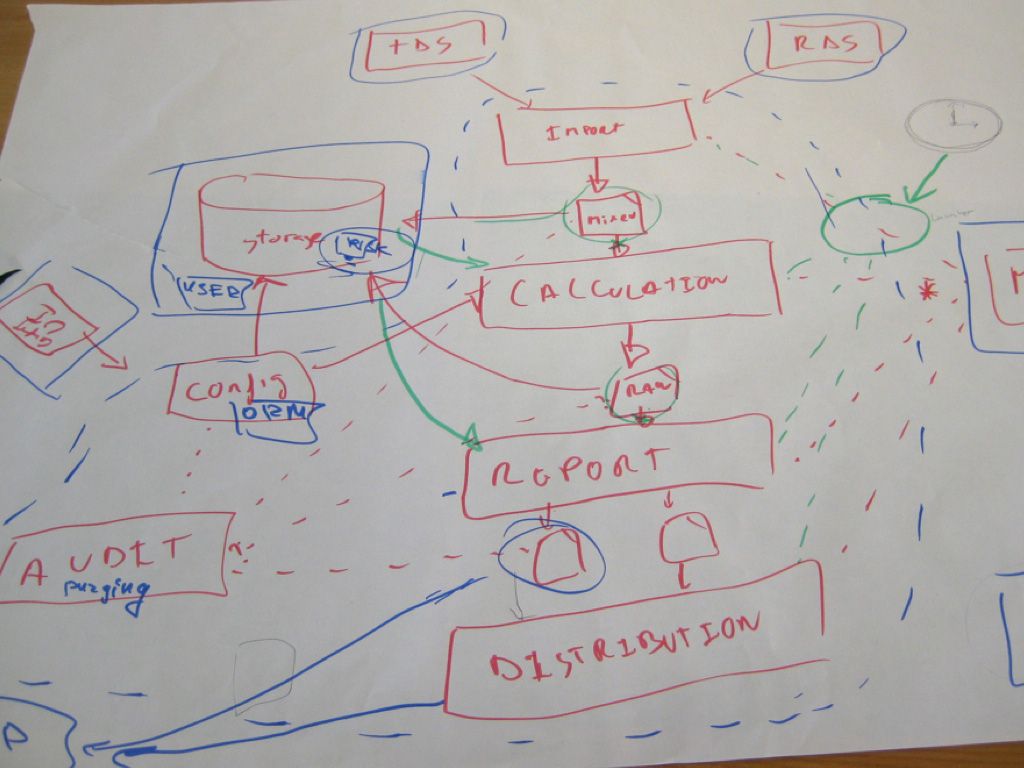
L'approche semble valable de prime abord, malheureusement, on peut aboutir rapidement à ce résultat :

Sur le moment, l'équipe qui a produit le diagramme a une idée claire du système et se figure bien les interactions entre les différentes briques de l'application.
Sauf que le résultat, lui, est difficile (pour ne pas dire impossible) à exploiter.
Que manque t-il au juste ?
En somme, il nous manque un formalisme accessible qui laisse peu de place à l'interprétation.
Ce sont les problématiques que tente d'adresser le modèle C4 (C4 Model)
Le modèle C4, créé par Simon Brown, vise a aider les équipes à décrire et communiquer l'architecture logicielle, lors des sessions de conception (up-front design), ainsi que rétrospectivement, pendant les phases de documentation, grâce à une notation semi-formelle accessible au plus grand nombre.
Le modèle permet de créer une cartographie du code, à différents niveaux de détails, à l'image d'une carte interactive qui permet de zoomer sur une zone d'intérêt.
Chaque niveau s'adresse à une audience bien définie.
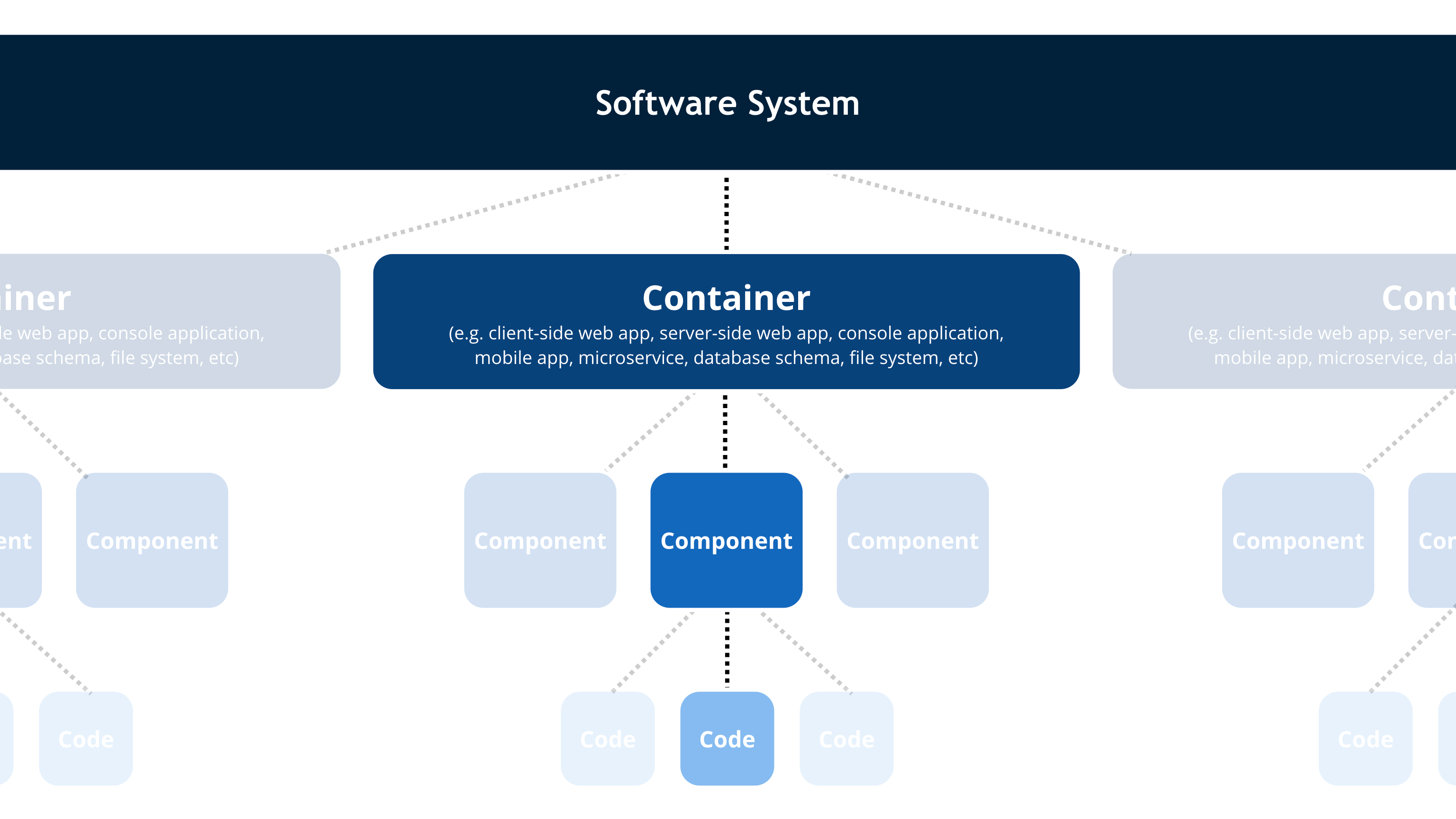
Illustration des 4 niveaux de détails du modèle C4
Avant de plonger dans les formalismes du modèle C4 commençons par...
Utiliser des outils généralistes comme draw.io, lucidchart ou encore un tableau blanc comme indiqué plus haut pour vos diagrammes apparaît en premier lieu comme une solution pertinente. Vous investissez du temps dans la réalisation de diagrammes pour exposer l'architecture de vos projets à votre audience.
Sans formalisme, on aboutit la plupart du temps, à des ensembles de boites et de flêches difficilement compréhensibles comme nous l'avons vu dans le préambule de cet article.
Cependant, même en introduisant un formalisme, il vous sera parfois difficile de ré-exploiter vos travaux et de les maintenir.
Concrètement, quand vous utilisez ce genre d'outils, que faites-vous ?
Vous couchez sur un support visuel ce que vous savez de l'architecture de vos projets. Ce savoir, la plupart du temps imparfait, vous l'avez acquis en vous basant sur vos contributions personnelles, sur le code que vous avez lu, en interrogant les différentes personnes qui participent à la conception des applications, en somme, vous avez construit un modèle mental de l'architecture de vos projets.
Voilà ! Nous y sommes. En réalité, ce qui compte c'est ce modèle, celui que vous interrogez mentalement pour réaliser vos diagrammes.
Modèle qu'il va falloir extraire pour permettre à toutes les personnes concernées de le maintenir, de l'enrichir et de le corriger au fil des évolutions de l'architecture.

Le professeur Dumbledore en pleine séance d'extraction de son modèle mental de l'architecture.
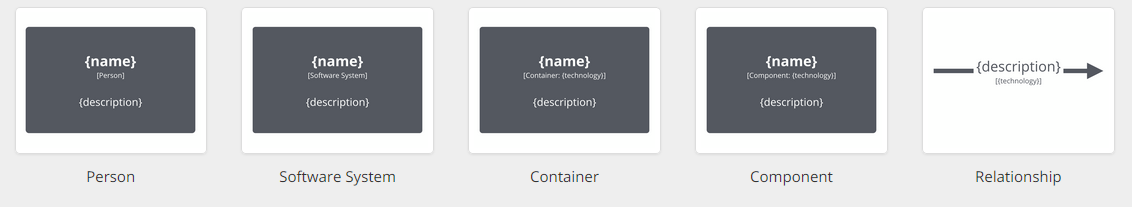
La modélisation permet de construire une représentation non visuelle des éléments qui composent notre architecture, de décrire des applications, des personnes et leurs interactions.
L'avantage de maintenir un modèle, est qu'il est possible de l'interroger programmatiquement ou via une interface graphique pour générer des diagrammes en fonction de ce que l'on souhaite communiquer.
L'idée ici et de séparer le fond de la forme et d'accorder plus d'importance au contenu (que l'on souhaite exhaustif), qu'au contenant (nos futurs diagrammes).
Le modèle s'appuie sur un ensemble d'abstractions utilisées pour décrire la structure d'un ou de plusieurs systèmes logiciels.
Le modèle C4 s'intéresse à représenter des systèmes logiciels composés de conteneurs, scindés en composants qui s'expriment par du code. On matérialise également les personnes utilisant ces systèmes et les différentes relations qu'entretiennent les élements de l'architecture.

L'idée derrière le modèle C4 est de laisser peu de place à l'interprétation. Les diagrammes générés à partir du modèle doivent être autoporteurs ; il ne doit pas être nécessaire de les accompagner d'une documentation ou d'un discours.

On identifie 4 niveaux d'abstractions

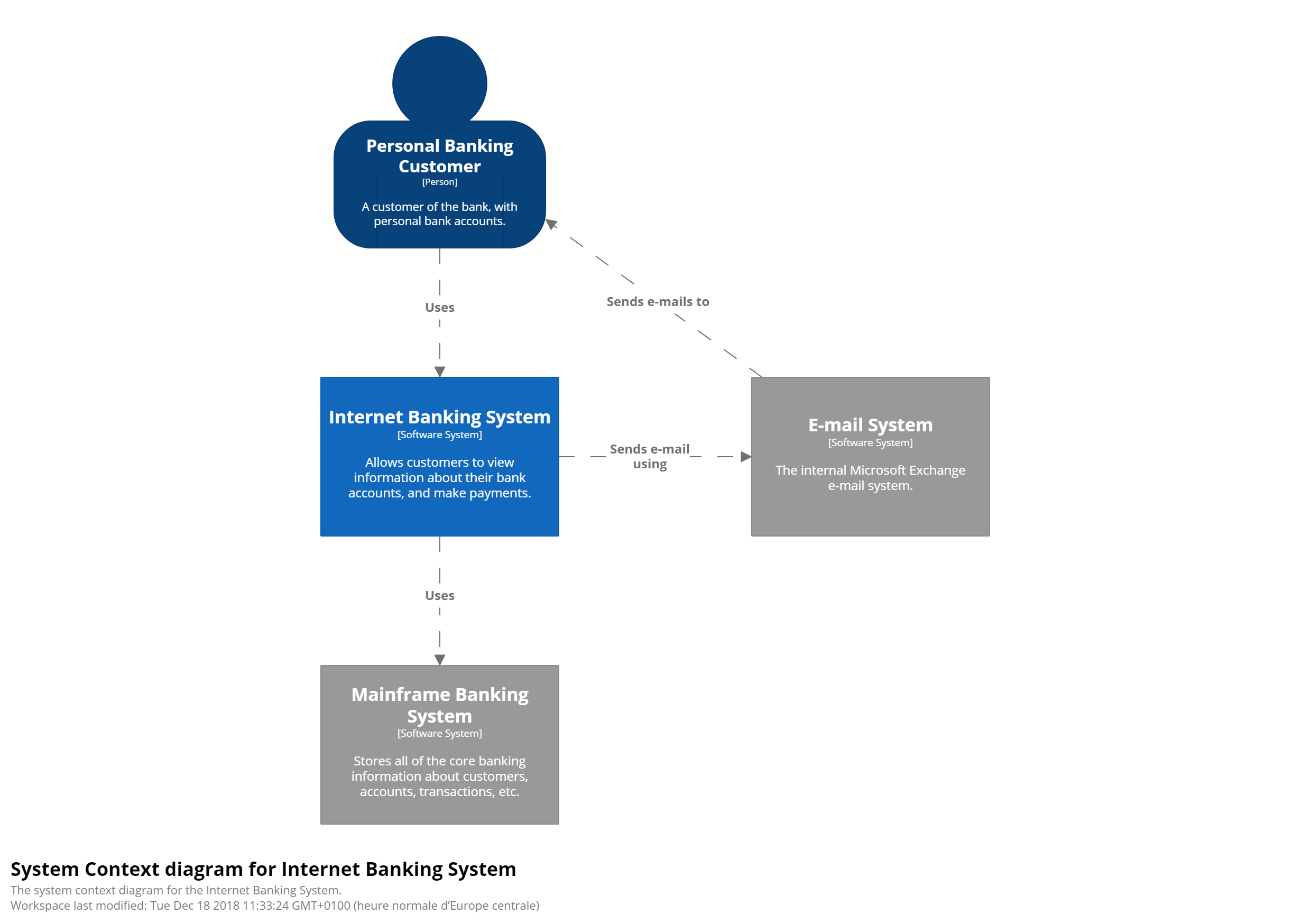
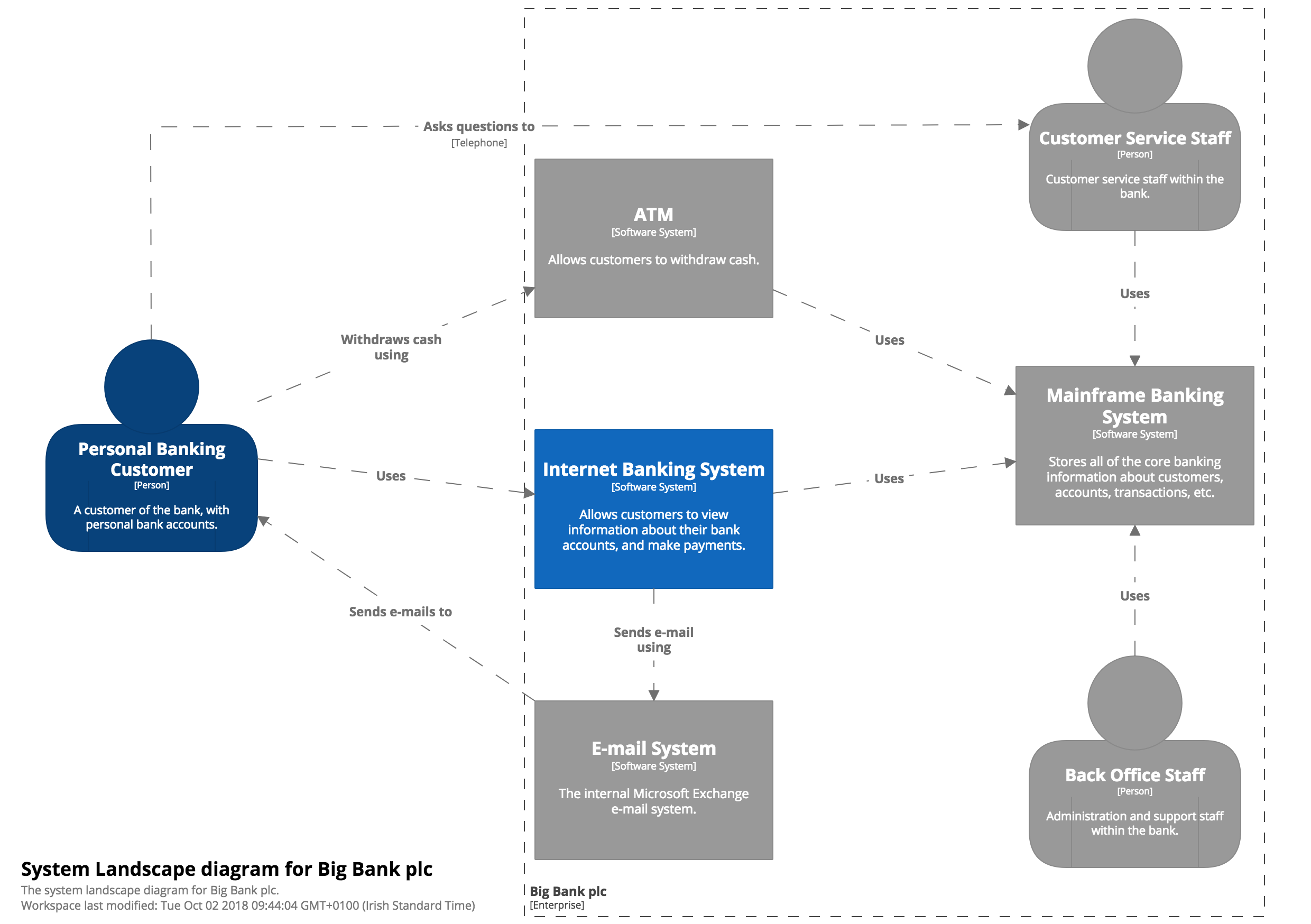
Ce diagramme permet d'obtenir la vision d'ensemble d'un système.
La boîte centrale matérialise un système logiciel, entouré des ses utilisateurs et des systèmes avec lesquels il interagit.
Element principal: Un système logiciel. Elements de support: Des personnes, des systèmes en relation avec le système observé. Audience: Tout le monde.

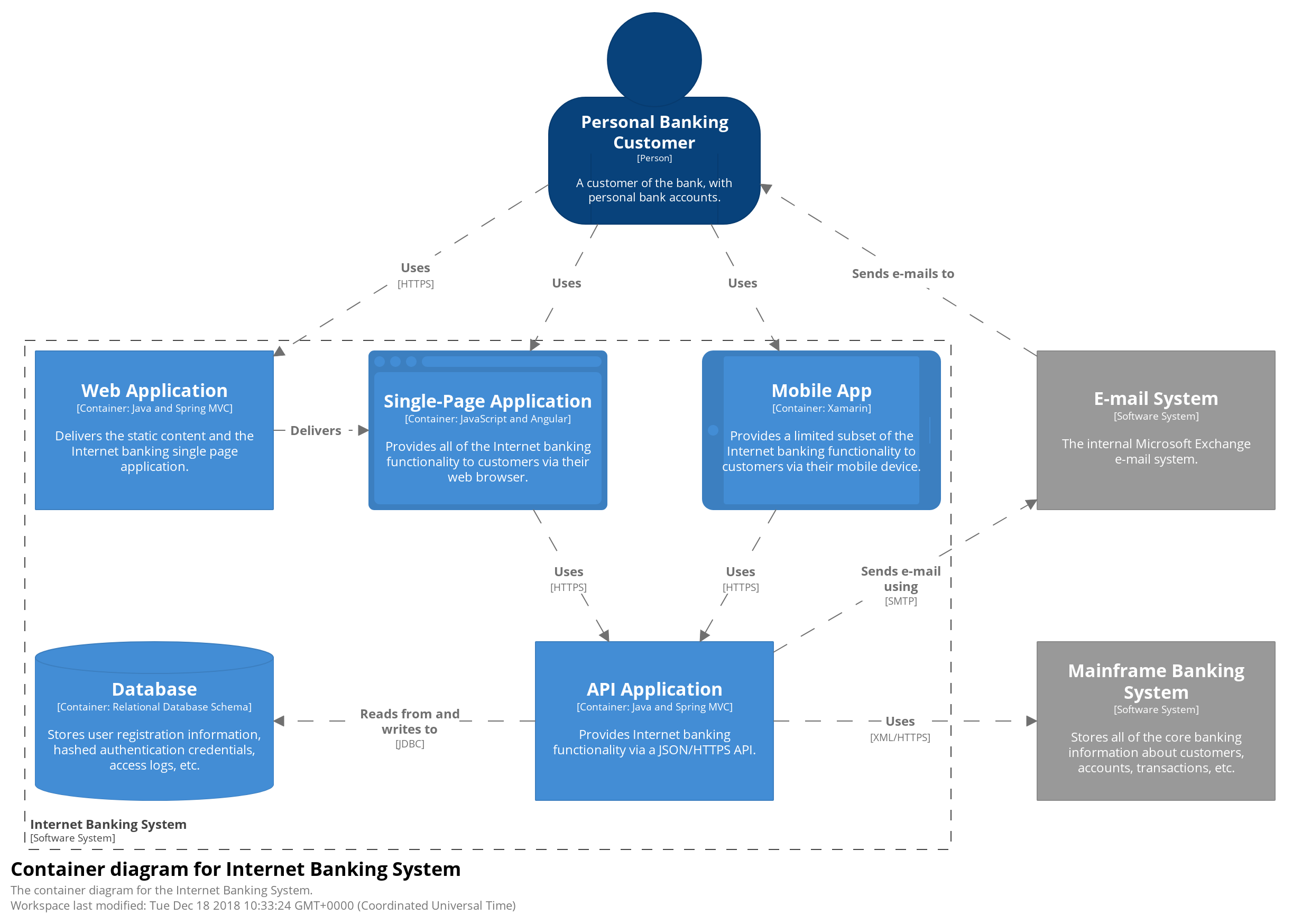
Une fois que l'on situe un système dans son environnement, la prochaine étape est de zoomer dans les frontières de ce dernier (system boundaries) pour matérialiser les conteneurs qui le composent.
Un conteneur est un élément qui peut être exécuté/déployé individuellement comme :
Éléments principaux: Des conteneurs au sein d'un système logiciel. Éléments de support: Des personnes, des systèmes en relation avec les conteneurs observés. Audience: Intervenants techniques.

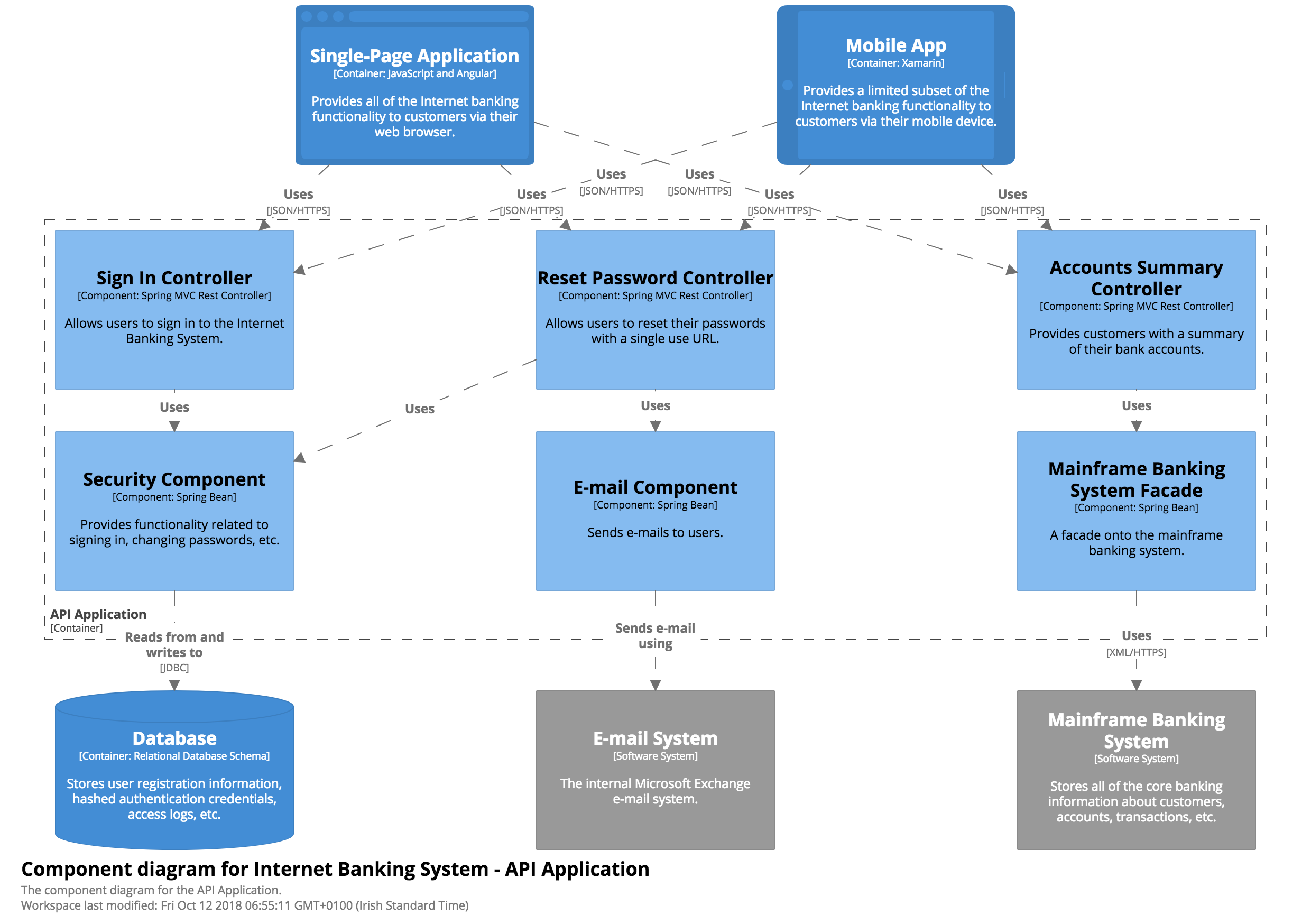
Quand on zoome sur un conteneur, on observe les composants nécessaires à son fonctionnement, ainsi que leurs interactions.
On y retrouve :
Elements principaux: Des composants à l'intérieur des frontières d'un conteneur. Elements de support: Des personnes, des conteneurs, et des systèmes externes directement attachés aux composants observés. Audience: Architectes et développeurs.
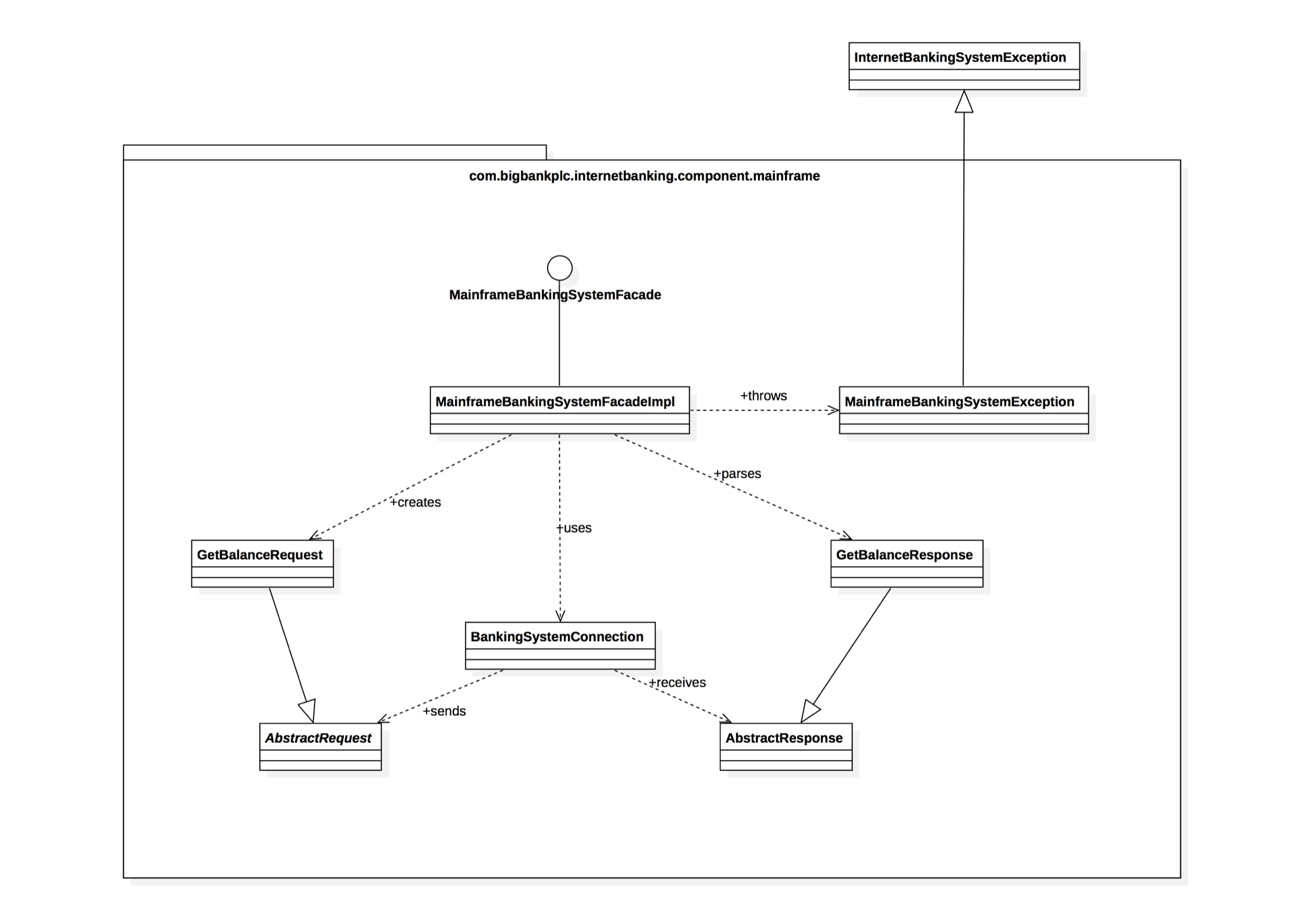
Pour finir, en zoomant sur un composant, on accède à son implémentation.
Pour décrire une implémentation, l'UML est le langage à privilégier sachant qu'à ce niveau de détails, on s'adresse essentiellement à des développeurs.

Pour les traitements jugés triviaux (exemple: un CRUD), il est inutile de descendre jusque-là.
Il est par contre utile pour visualiser des algorithmes ou des flux de travaux (workflow) complexes.
Vous n'êtes pas obligé pour ce niveau d'utiliser systématiquement des diagrammes de classes, vous pouvez tout aussi bien utiliser un diagramme d'activité ou encore un logigramme (flowchart).

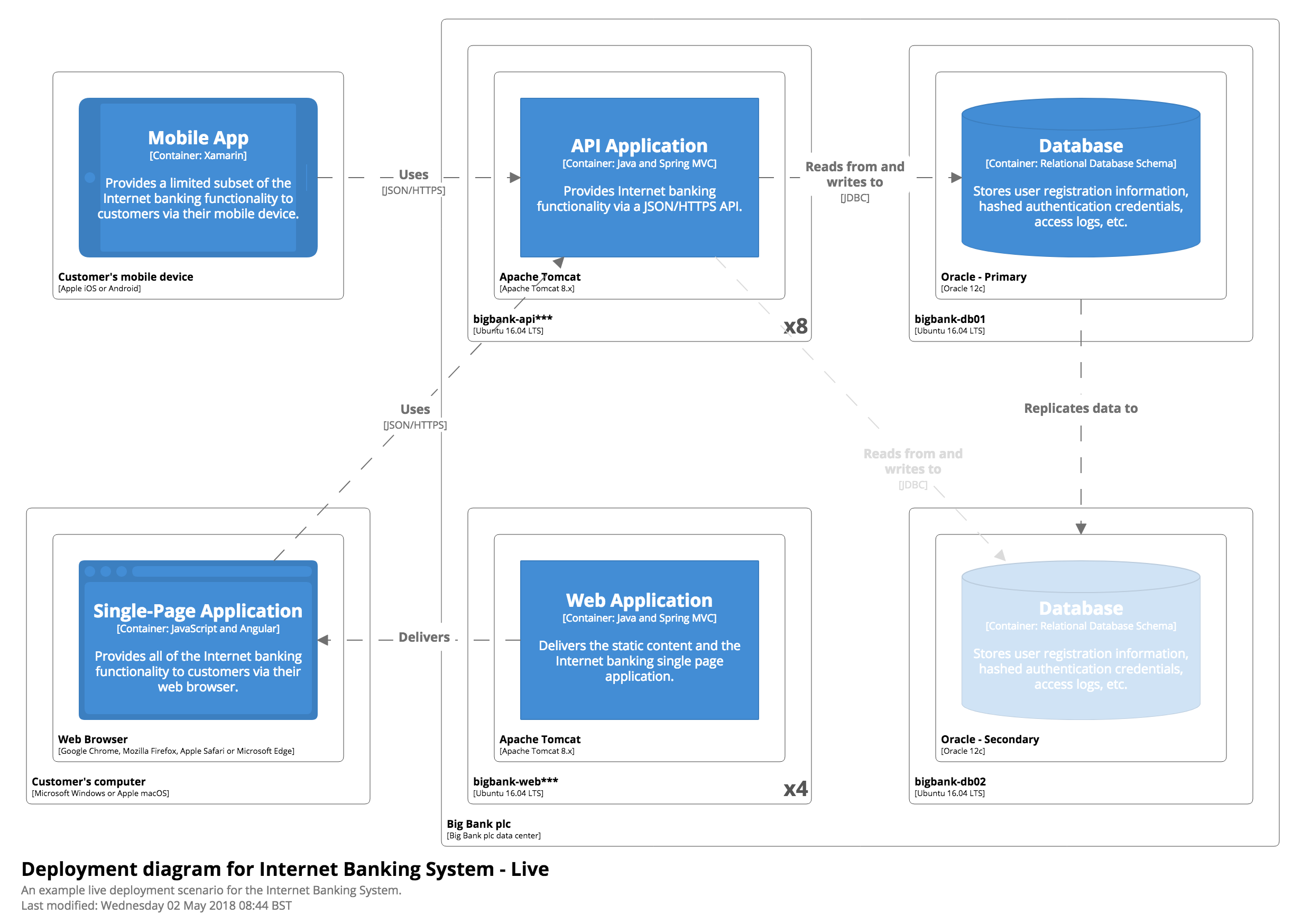
Permet de visualiser plusieurs applicatifs maintenus par l'entreprise et leurs interactions avec des systèmes et des personnes, qu'ils soient internes ou externes à l'entreprise.

Fait correspondre les conteneurs (éléments individuellement déployables) à l'infrastructure matérielle du SI.
La page officielle du modèle C4 référence déjà un certains nombres d'outils, mais c'est clairement sur Structurizr qu'il faut porter votre attention.
C'est actuellement le seul outil qui vous permet de modéliser et de maintenir un modèle d'architecture, via du code (java, .net, typescript ou php) ou depuis son interface graphique et qui offre la possibilité de générer des diagrammes à partir de ce dernier.

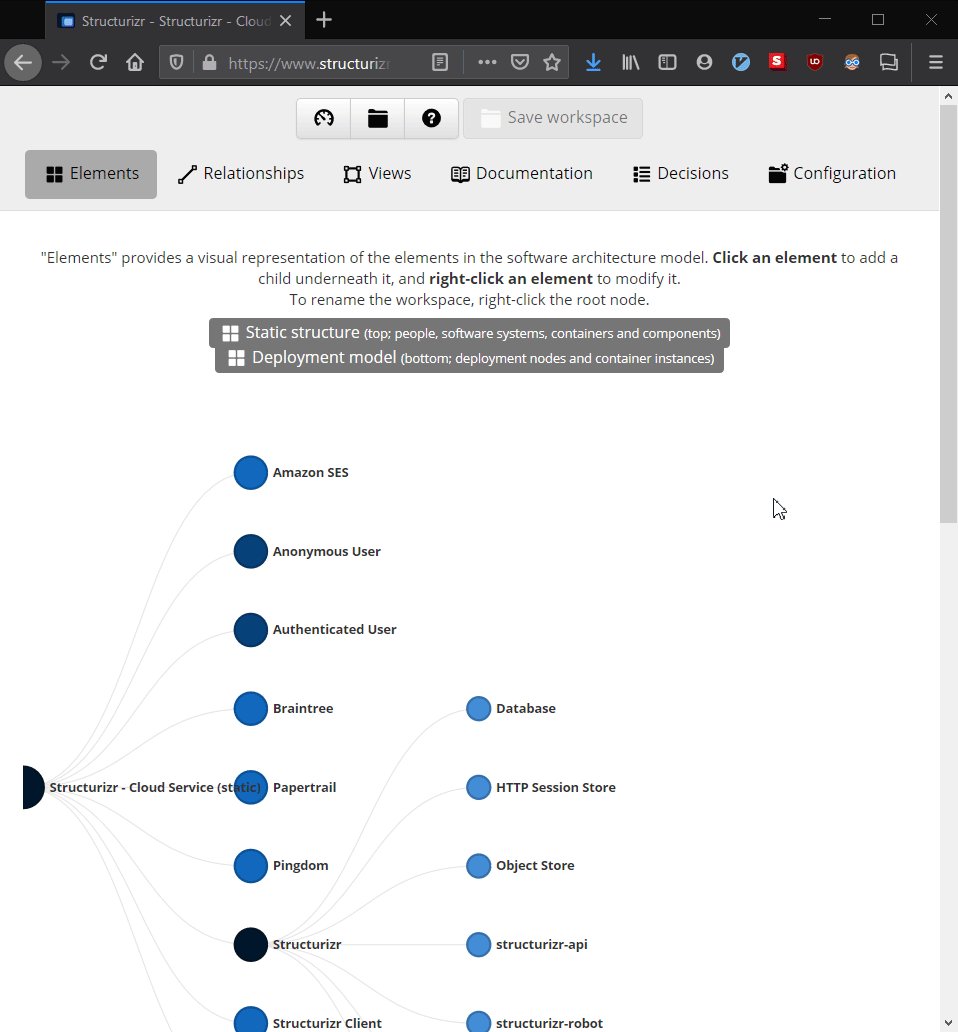
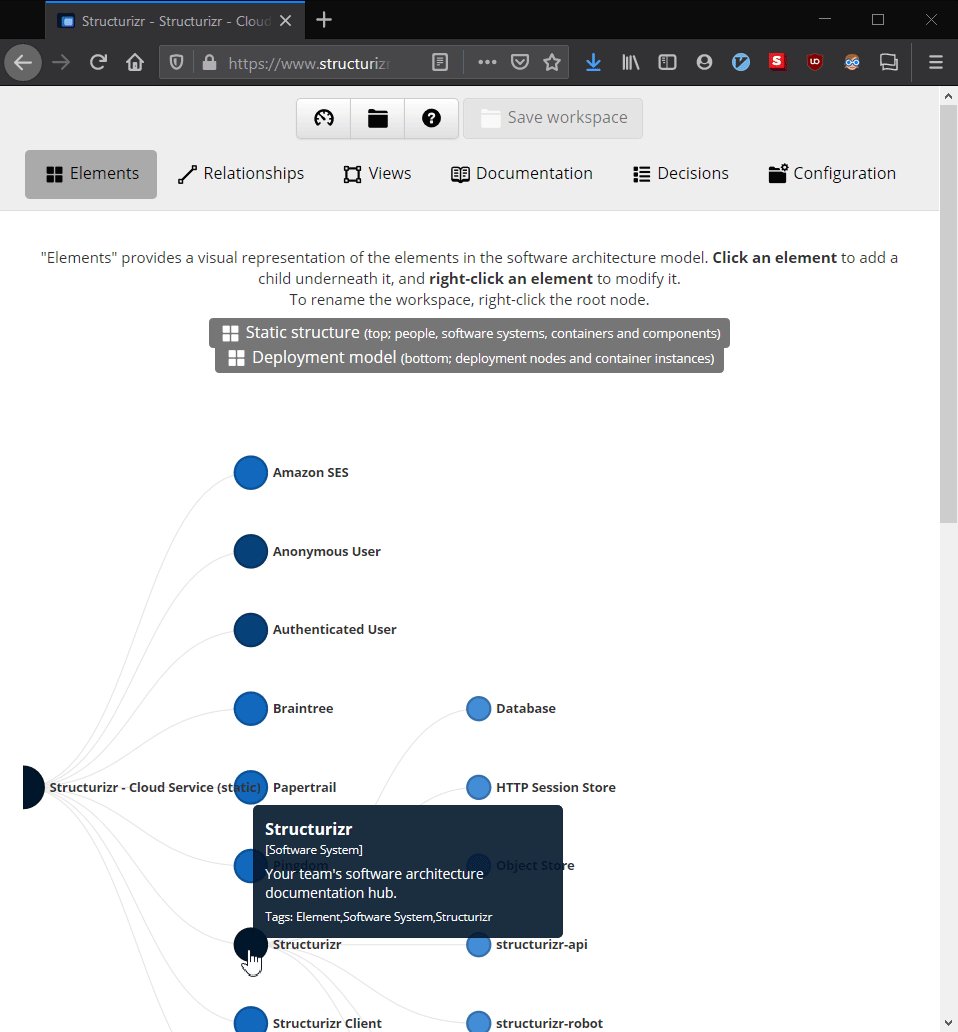
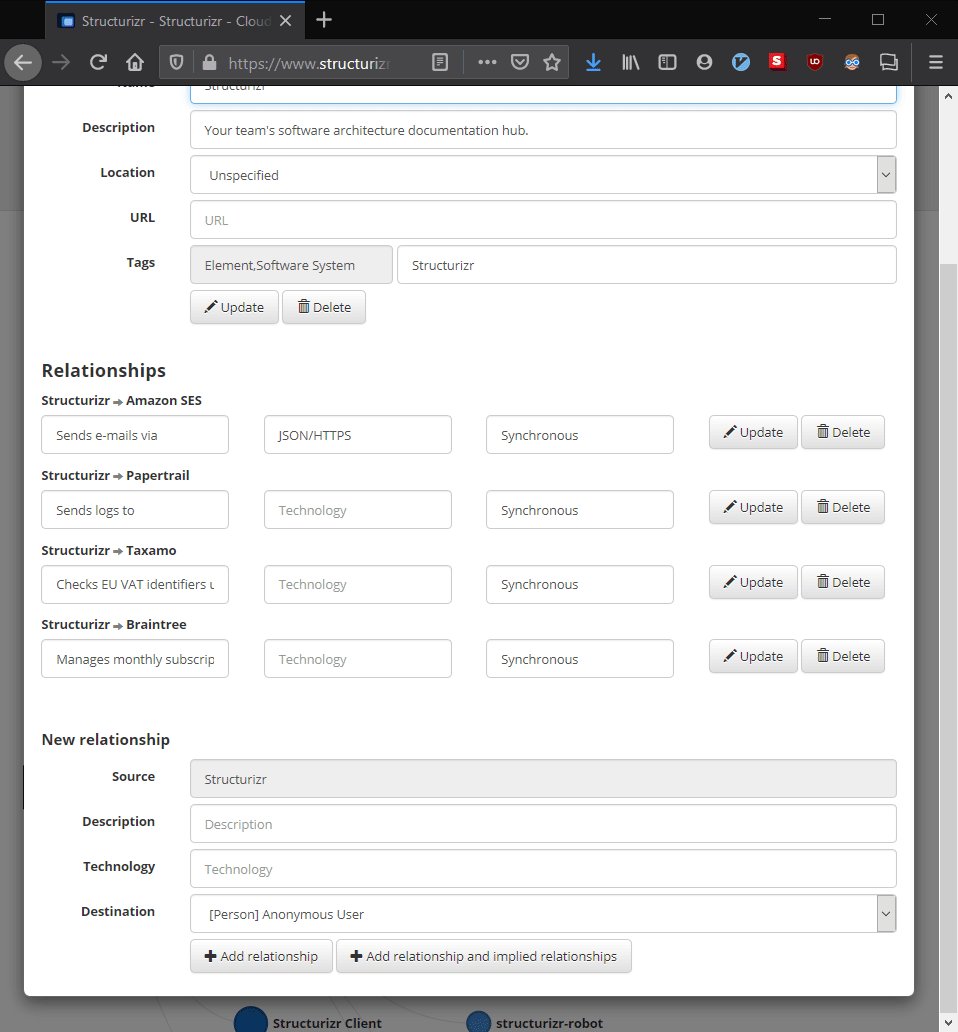
 Ajout d'éléments via l'interface Structurizr
Ajout d'éléments via l'interface Structurizr
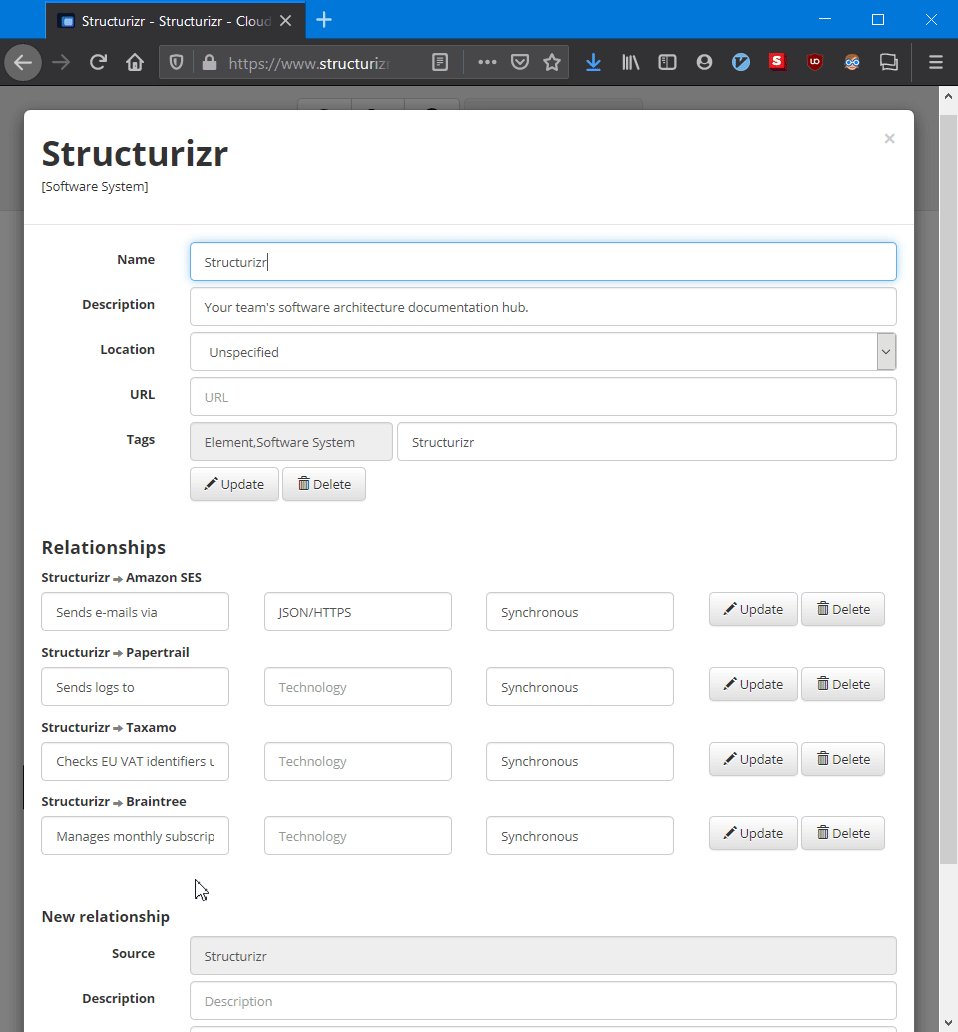
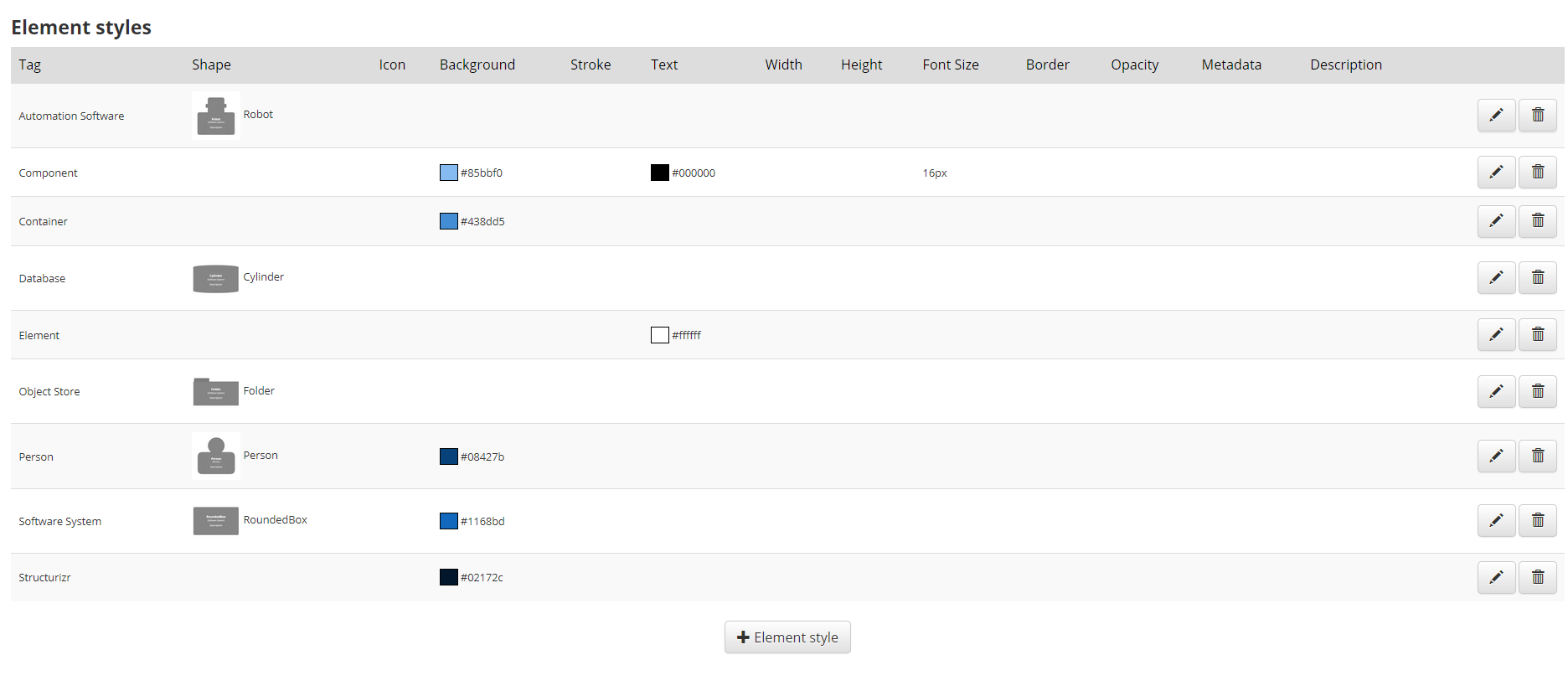
 Édition des styles via l'interface Structurizr
Édition des styles via l'interface Structurizr
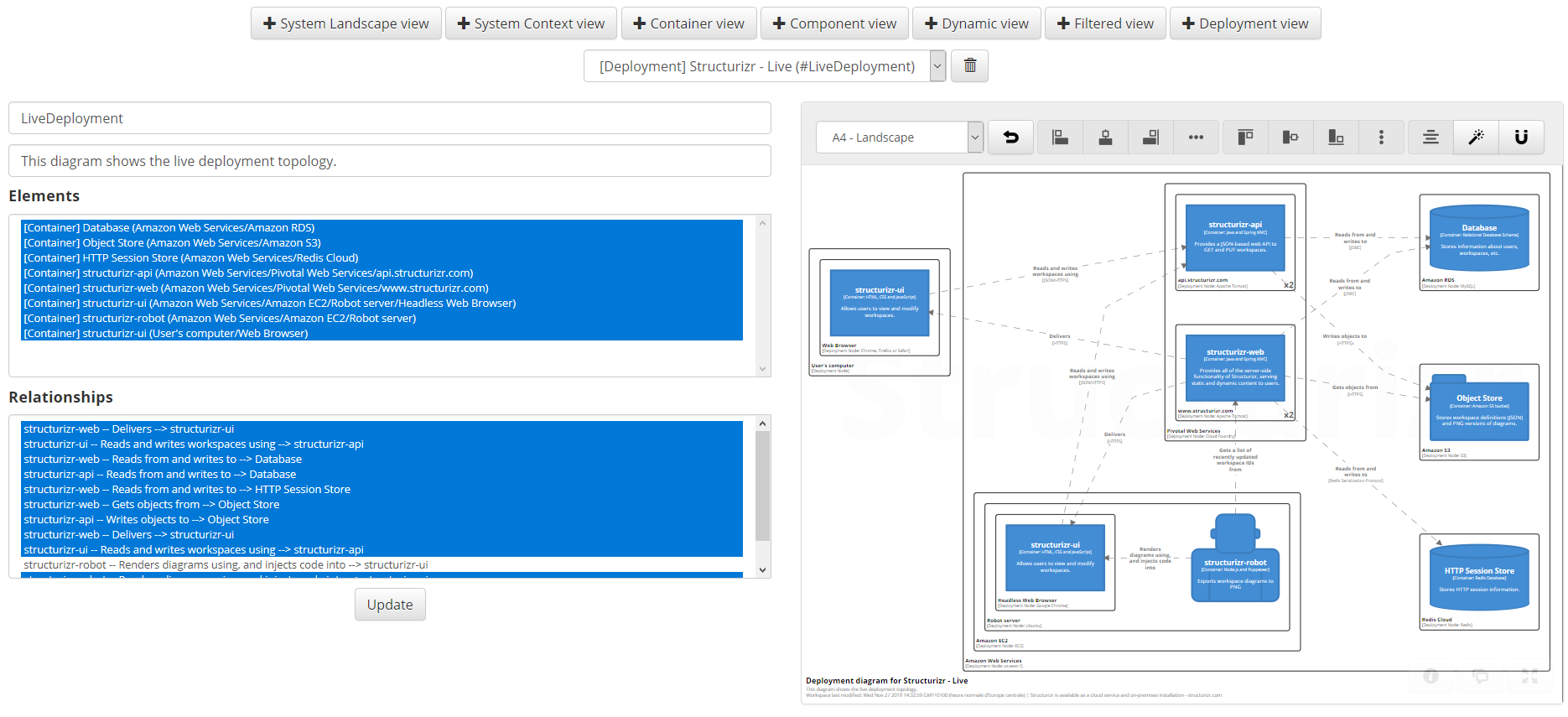
 Création de vues via l'interface Structurizr
Création de vues via l'interface Structurizr
Le workflow de l'outil est le suivant :
Si vous souhaitez décrire un projet Java, Structurizr propose également des extensions permettant :
Dans l'article suivant, je vous proposerai différentes astuces de modélisation, en attendant, je vous invite à consulter la foire aux questions du modèle C4 qui offre déjà pas mal de pistes de réflexions.
Auteur(s)
Guillem Canal
Architecte Technique. Collaboration over competition 🖖
Vous souhaitez en savoir plus sur le sujet ?
Organisons un échange !
Notre équipe d'experts répond à toutes vos questions.
Nous contacterDécouvrez nos autres contenus dans le même thème

Il existe différents formats de fichier pour stocker la donnée : parquet, avro, csv. Connaissez-vous le format Delta Lake ? Découvrons ensemble les fonctionnalités de ce format.

Il arrive qu'une fonction ou action ne puisse pas être réalisée à un instant donné. Cela peut être dû à plusieurs facteurs qui ne sont pas maîtrisés. Il est alors possible d'effectuer une nouvelle tentative plus tard. Dans cet article, voyons comment le faire.

Le formatage du code est une source de querelle entre les membres d'une équipe. Résolvons-le une bonne fois pour toute avec le formateur de code Black.