
Retour sur la Flowcon 2024
Trois astronautes reviennent sur la Flowcon, la conférence sur le développement de logiciel en flux, qui a eu lieu les 6 et 7 Mars 2024

Sommaire
En tant que PO ou chef de produit, vous pouvez développer vous-même certaines fonctionnalités qui peuvent être répétitives et peu motivantes pour vos développeurs et qui ont peu de valeur ajoutée. Cela permet aux équipes de se concentrer sur l'essentiel, tout en laissant plus de temps disponible pour réfléchir à l’architecture et aux différents challenges techniques. Pour tester une nouvelle idée et/ou un marché sans trop investir, un outil NoCode est une vraie solution.
J’avais déjà présenté l’outil open-source n8n qui permet de faire de l’automatisation Low Code, Integromat permet d’aller encore plus loin en permettant de faire du NoCode, et donc d’être à la portée des non-tech.
Pour tester l’outil, un freeplan est proposé pour pouvoir faire ses premiers scénarios. Avec des premiers plans à des prix accessibles, il est facile de passer du PoC à une utilisation professionnelle.
Je vais proposer des fonctionnalités qu’on retrouve régulièrement dans un projet, et faire un comparatif développeur vs outil no-code integromat.

On peut noter qu'Integromat a fait attention aux utilisateurs ayant un profil non technique en proposant une interface facile d’utilisation et assez intuitive.
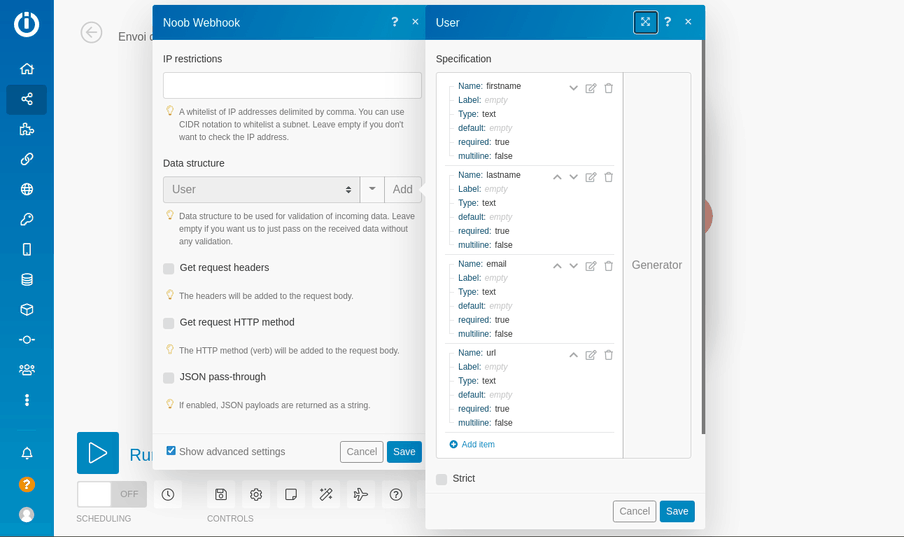
Sur la page de fabrication d’un scénario, chaque noeud est représenté par une bulle : l’ajout et la configuration se font directement sur la page. Integromat permet de créer des structures de données (Data structures) et de stocker des données (Data Stores) que vous pouvez préparer en amont dans leurs propres menus pour ensuite les utiliser dans les scénarios.
Grâce à ces fonctionnalités, vous pouvez traiter et manipuler des données sans avoir besoin de base de données spécifique.

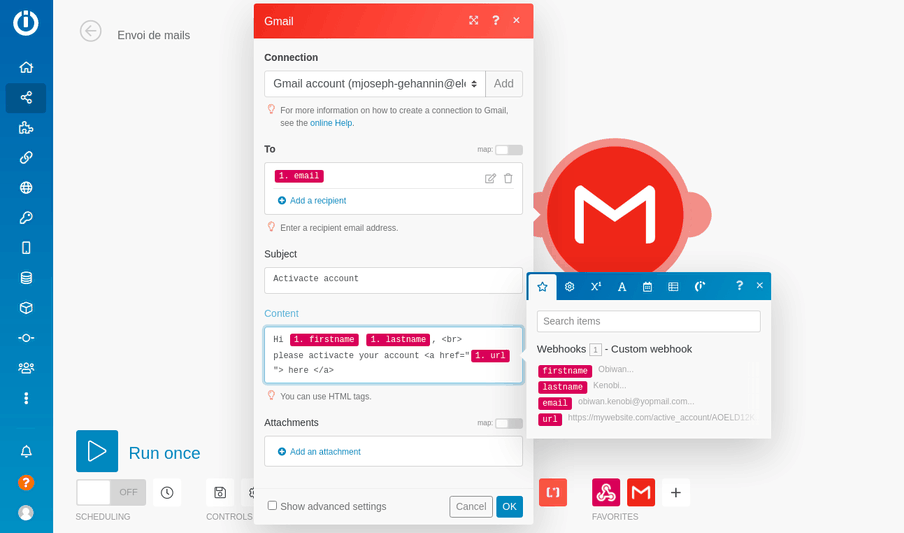
Vous commencez un nouveau site from scratch qui demande une inscription, et vous souhaitez envoyer l’email de confirmation.
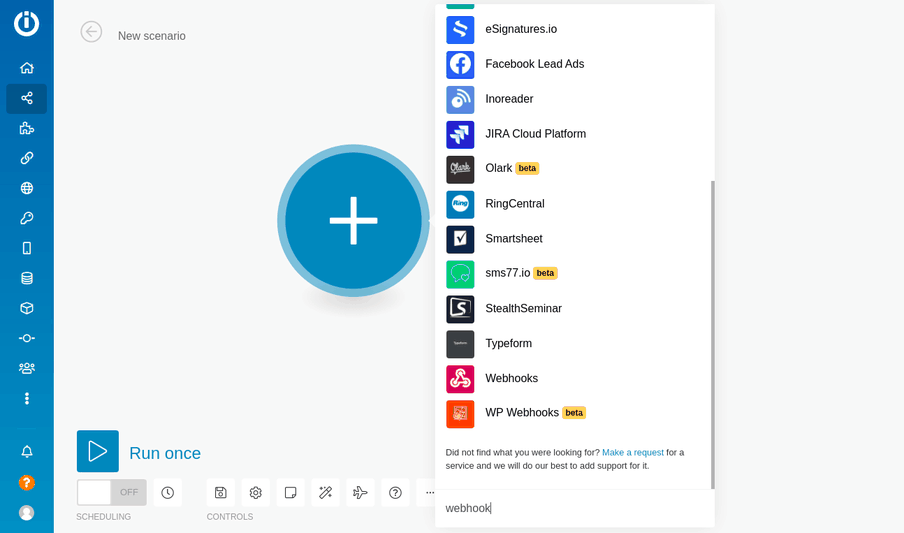
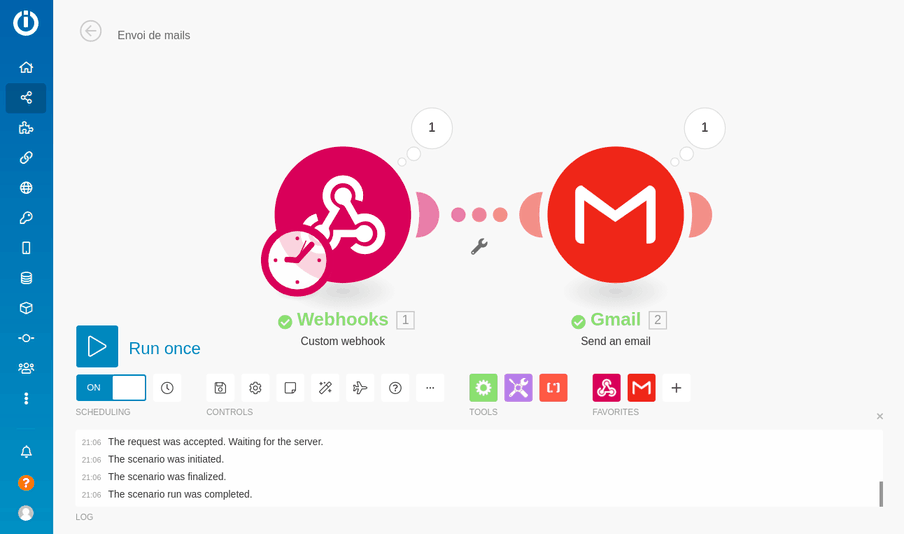
Le scénario est assez simple : un webhook sur lequel l’application devra envoyer des données, et un serveur d’envoi d’emails.



Dans les points positifs, c’est que vous êtes autonomes pour changer le template : pas besoin de développement supplémentaire et donc pas de mise en production à prévoir.
Vos développeurs devront quand même implémenter l'envoi de la requête au webhook.
Ils auraient alors à installer et configurer un bundle/librairie pour la gestion d'email, puis créer et envoyer le mail. En plus du temps de développement et de review, il faut aussi tester.
Après avoir envoyé l’email, il peut être intéressant d’ajouter cette information dans la base de données de votre application. Pour cela, vous pouvez soit envoyer l’information sur une route API d'update avec le noeud HTTP, ou directement modifier la ligne grâce au noeud correspondant à votre base de données.
Vous avez besoin de savoir combien de personnes se sont inscrites par jour, et au lieu de demander à vos développeurs de vous sortir les chiffres, vous pouvez intégrer les données dans un Google Sheet. Ensuite grâce aux fonctions intégrées vous allez pouvoir rajouter un +1 dans une cellule.
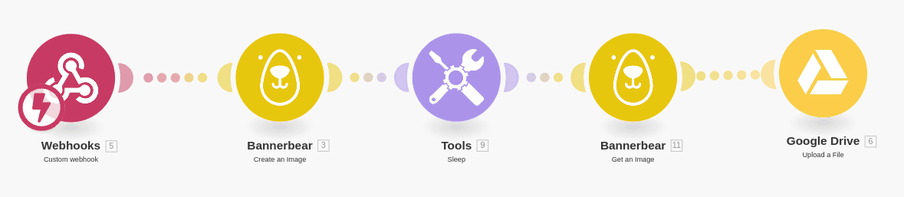
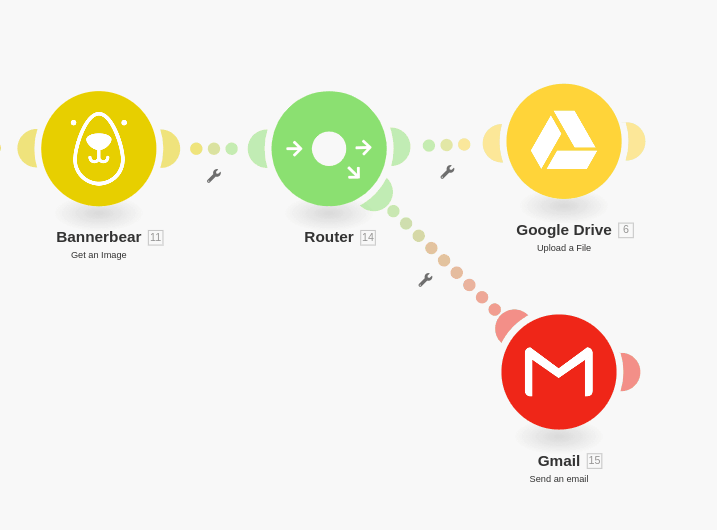
Vous venez de créer votre site e-commerce, que ce soit via Shopify ou Prestashop. Pour vous démarquer de la concurrence, vous aimeriez sortir du lot en ajoutant un flyer personnalisé à mettre dans le colis avec BannerBear.
Pour l’exemple, je vais plutôt utiliser un webhook que directement un noeud de site e-commerce qui permet de récupérer l’information dès qu’il y a un nouvel événement.

Comme pour le template d’email, vous êtes autonome pour le changer.
Pour chaque client, il vous faudrait ouvrir un logiciel de traitement d’image, copier/coller le nom/prénom, pour ensuite l’exporter ou l’imprimer.
Sans trop rentrer dans le détail, il y a plusieurs manières de créer une image, mais cela oblige à installer librairies et bundles sur votre projet. S’il faut en plus enregistrer l’image sur un drive, il faut aussi installer et configurer le bundle adéquat.
En plus de stocker l’image, vous pouvez en même temps l’envoyer par email.

Au lieu de stocker l’image sur votre drive, vous pouvez directement l’imprimer grâce à l’application PrintNode.
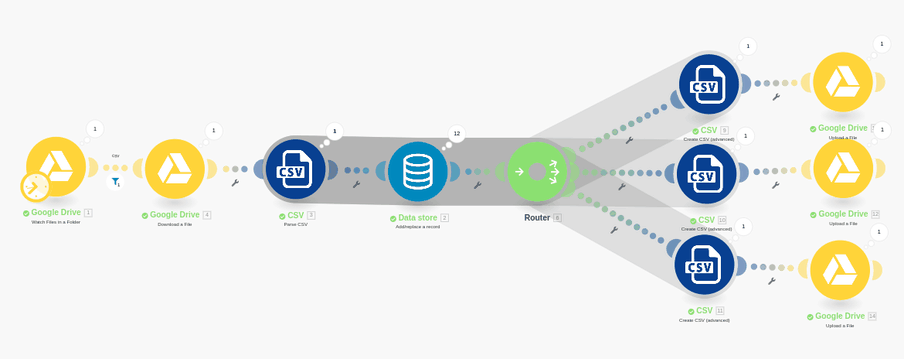
Ce scénario permet d’aller plus loin dans integromat avec l’utilisation des Data Stores et Data Structures. On veut traiter un CSV pour le spliter en plusieurs CSV pour être traités par des micro-services différents. Vous pouvez brancher le trigger sur un FTP comme sur un Google Drive.

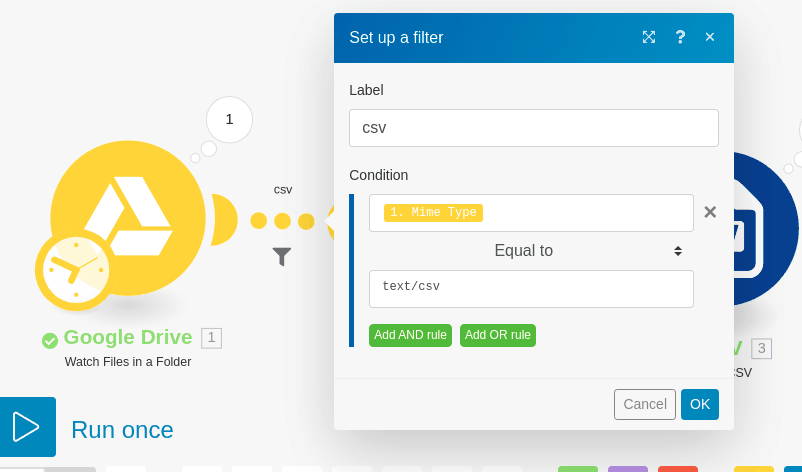
Entre les noeuds, il est possible de rajouter des filtres. Pour ne pas avoir d’erreur lors du traitement, j’ai rajouté la condition pour n'accepter que des documents CSV pour la suite.

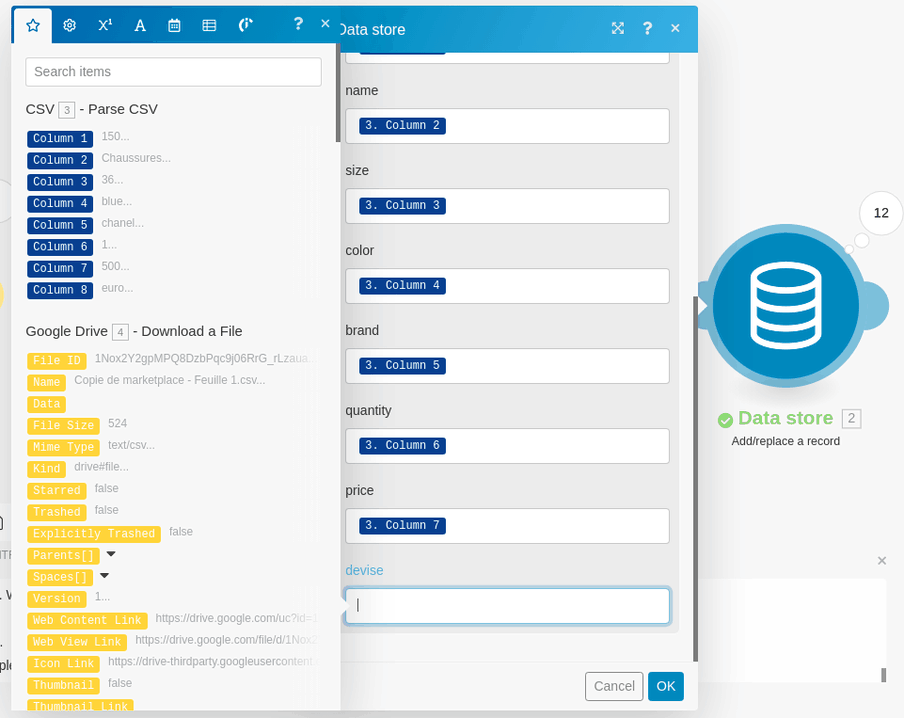
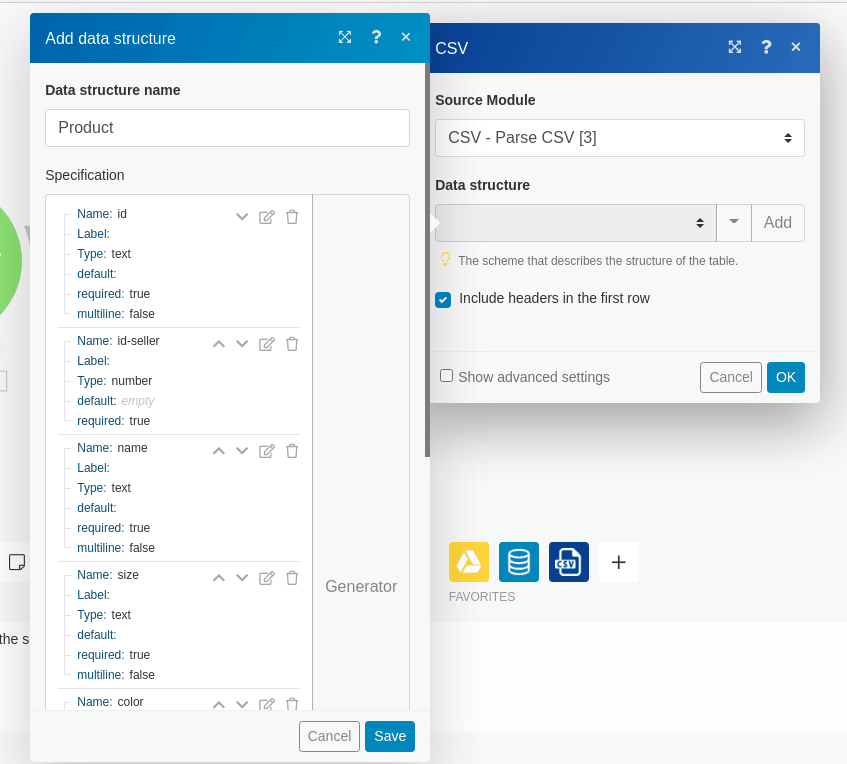
Après avoir téléchargé le document, pour être sûr du modèle et pour enregistrer les données à potentiellement utiliser dans un autre scénario, j’utilise le noeud Data Store qui va permettre de mapper chaque entrée du CSV en une entrée en base de données.

Pour mon besoin, j’ai besoin de créer 3 CSV différents en se reposant sur des Data Structures et de les enregistrer dans un dossier. Le noeud Router permet de paralléliser le travail.

Dans les points positifs, il y a l’autonomie sur les modèles : si l’entrée ou la/les sorties changent, vous pouvez mettre à jour facilement.
Le traitement de fichiers CSV peut vite devenir fastidieux : connexion à un drive, téléchargement du fichier sur le serveur, lecture du fichier et de chaque entrée, vérification des données, enregistrement en base de données, création de chaque CSV et dépôt sur le drive. À vue d’oeil, on pourrait en faire un micro-service.
Vous avez besoin de rajouter l’id de la marque ou un trigramme de couleur, mais la donnée n’est pas dans le CSV d’origine. Vous avez plusieurs solutions :
avec le noeud HTTP, vous pouvez faire un appel API
grâce au Data Store, vous avez une base de données à votre disposition que vous pouvez remplir grâce à un autre scénario
grâce aux noeuds de base de données vous pouvez requêter directement
Il existe plein de noeuds pour permettre la communication : à chaque traitement de nouveau fichier, un message slack sera envoyé pour prévenir l'équipe. Il est même possible de prévoir le chemin en cas d’erreur lors d’un noeud.

Contrairement à n8n, integromat est un outil que vous pouvez essayer tout de suite, avec une prise en main facile et accessible même si vous n’êtes pas "technique".
En tant que développeuse, je suis pour le No/Low Code : ça me décharge de fonctionnalités peu intéressantes et me permet de ne me concentrer que sur celles qui demandent de la réflexion avec une forte valeur ajoutée.
Auteur(s)
Marianne Joseph-Géhannin
Architecte applicatif et lead développeuse PHP/Symfony 🦝
Vous souhaitez en savoir plus sur le sujet ?
Organisons un échange !
Notre équipe d'experts répond à toutes vos questions.
Nous contacterDécouvrez nos autres contenus dans le même thème

Trois astronautes reviennent sur la Flowcon, la conférence sur le développement de logiciel en flux, qui a eu lieu les 6 et 7 Mars 2024

Le composant Symfony ExpressionLanguage : qu'est-ce que c'est ? Quand et comment l'utiliser ? Comment créer des expressions lors de cas plus complexes ?

Quand on arrive sur un projet existant, on doit souvent subir une dette technique qui nous fait perdre du temps et qui nous rend fou au point de vérifier qui a fait le code. Vous aussi vous voulez entrer dans la postérité lors d’un git blame et mal concevoir votre produit ?