Introduction
La collaboration entre les développeurs et les designers est cruciale pour créer des expériences utilisateur exceptionnelles. Mais parfois, ces deux mondes peuvent sembler aussi différents que le jour et la nuit. C'est là que les Design Tokens entrent en scène ! Imaginez-les comme de petites pierres précieuses qui permettent de construire des ponts solides entre les développeurs et les designers. Grâce à ces petits éléments magiques, ils peuvent enfin parler la même langue et travailler main dans la main pour créer des produits visuellement cohérents.
Comprendre les Design Tokens
Les Design Tokens sont les héros méconnus du monde du design et du développement. Ce sont des valeurs ou des variables qui représentent les attributs de conception tels que les couleurs, les typographies, les espacements, les tailles, et bien plus encore. Ils sont extraits des éléments visuels récurrents dans une interface et rassemblés dans une bibliothèque de styles partagée. Cette approche modulaire et systématique offre de nombreux avantages.
En utilisant ces petites pépites de design, vous pouvez maintenir une cohérence visuelle à travers votre projet. Les développeurs et les designers peuvent utiliser ces valeurs prédéfinies pour créer des composants réutilisables et accélérer leur travail. Les Design Tokens sont comme une boîte à outils qui leur permet de construire rapidement des interfaces fantastiques et de garantir une expérience utilisateur cohérente.
Les avantages des Design Tokens pour les développeurs
Les Design Tokens simplifient la vie des développeurs. Au lieu de traduire laborieusement les spécifications de design en code spécifique, ils peuvent simplement utiliser les Design Tokens correspondants. Plus de devinettes ni de traductions difficiles ! Cela réduit les erreurs et fait gagner un temps précieux, qu'ils peuvent consacrer à des tâches plus créatives (ou prendre une pause bien méritée).
De plus, les Design Tokens permettent de créer des composants réutilisables en un clin d'œil. Les développeurs peuvent utiliser les mêmes Design Tokens pour différents éléments de l'interface et construire une bibliothèque de composants cohérente et flexible. C'est comme avoir une boîte à outils remplie de pièces Lego. Ils peuvent les assembler rapidement pour construire de nouvelles pages ou fonctionnalités, sans avoir à tout recommencer à zéro. C'est comme de la magie, non ?
Exemple de code:
.button {
background-color: var(--color-primary);
color: var(--color-white);
padding: var(--spacing-medium);
border-radius: var(--border-radius-small);
/* ... */
}
Dans cet exemple, les valeurs des couleurs, des espacements et des rayons de bordure sont extraites des Design Tokens. Les développeurs peuvent créer des boutons cohérents et réutilisables simplement en utilisant ces classes. C'est un vrai jeu d'enfant !
L'impact des Design Tokens sur les designers
Les Design Tokens ont également un impact significatif sur les designers. Ils favorisent leur créativité et maintiennent la cohérence visuelle à grande échelle. C'est comme avoir une baguette magique qui leur permet de créer des expériences fantastiques sans se soucier des détails techniques.
En utilisant un système de Design Tokens, les designers peuvent se concentrer pleinement sur l'aspect visuel et l'expérience utilisateur globale. Ils n'ont plus besoin de se perdre dans les détails techniques, car les valeurs des Design Tokens sont déjà définies et prêtes à être utilisées. Cela libère leur créativité pour explorer différentes variations visuelles tout en maintenant la cohérence dans leur projet.
De plus, les Design Tokens sont un moyen puissant de maintenir une cohérence visuelle à grande échelle. Les designers peuvent créer une palette de Design Tokens pour les couleurs, les typographies, les espacements, etc. Ces valeurs peuvent être réutilisées de manière cohérente dans tout le projet, garantissant ainsi une harmonie visuelle professionnelle. C'est comme diriger un orchestre où toutes les notes sont parfaitement accordées.
L'utilisation de Design Tokens favorise également une collaboration plus étroite entre les développeurs et les designers. En utilisant un langage commun basé sur les Design Tokens, les deux parties peuvent communiquer plus facilement et s'assurer que les décisions de conception se traduisent correctement dans le code.
Ainsi, les Design Tokens jouent un rôle essentiel en facilitant la collaboration entre les designers et les développeurs, en stimulant la créativité et en maintenant une cohérence visuelle à grande échelle.
Mise en pratique des Design Tokens
Maintenant que vous êtes convaincu de l'incroyable pouvoir des Design Tokens, il est temps de les mettre en pratique ! Voici quelques étapes pour y parvenir :
Identification des éléments visuels récurrents :
Analysez l'interface pour repérer les attributs de conception qui se répètent, tels que les couleurs, les typographies, les espacements, etc. Ces éléments seront les candidats parfaits pour être transformés en Design Tokens.
Création de la bibliothèque de Design Tokens :
Regroupez les valeurs des Design Tokens dans une bibliothèque centrale. Cela peut prendre la forme d'un fichier JSON ou d'un outil de gestion de Design Tokens. Assurez-vous de bien documenter chaque token pour faciliter sa compréhension et son utilisation.
Implémentation dans le workflow :
Intégrez l'utilisation des Design Tokens dans le workflow de conception et de développement. Encouragez les designers à utiliser les tokens lors de la création des maquettes et assurez-vous que les développeurs les intègrent correctement dans le code.
Outils de gestion :
Utilisez des outils dédiés pour gérer les Design Tokens. Il existe des outils spécifiques qui permettent de centraliser, de documenter et de partager facilement les tokens au sein de l'équipe. Ces outils facilitent la collaboration et garantissent la cohérence entre les différentes parties prenantes.
Communication et collaboration :
Établissez une communication ouverte entre développeurs et designers. Favorisez les échanges sur l'utilisation des Design Tokens, partagez les retours d'expérience et encouragez la collaboration pour affiner et améliorer le système de Design Tokens au fil du temps.
En suivant ces étapes, vous serez en mesure de mettre en pratique les Design Tokens de manière efficace, ce qui facilitera la collaboration entre les développeurs et les designers, tout en assurant une cohérence visuelle à travers le projet.
Outils pour la Gestion des Design Tokens
Lorsqu'il s'agit de gérer efficacement les Design Tokens, il existe une panoplie d'outils disponibles pour les designers et les développeurs. Ces outils offrent des fonctionnalités avancées pour la création, la documentation et l'intégration des Design Tokens dans vos flux de travail. Voici quelques-uns des outils les plus populaires utilisés :
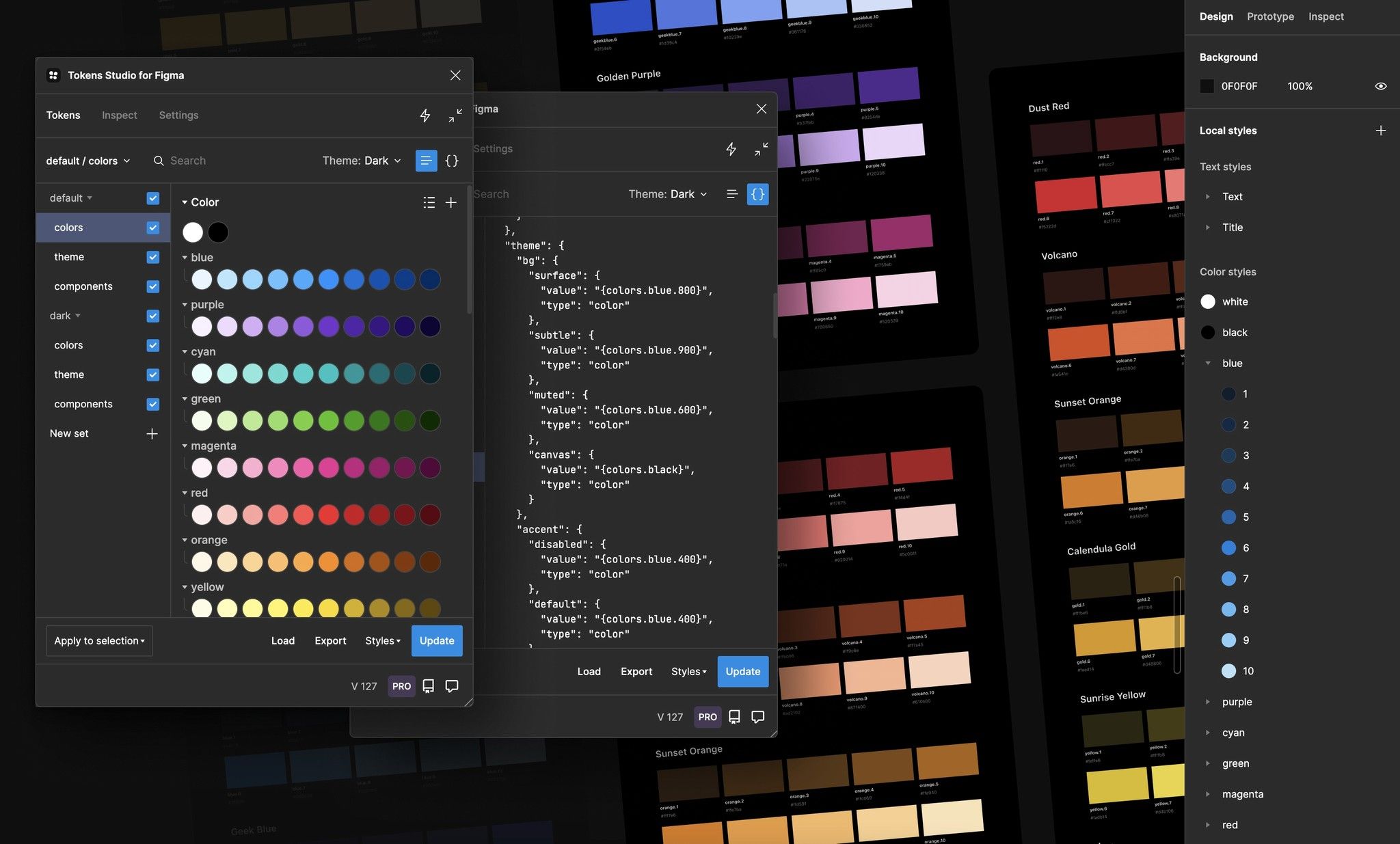
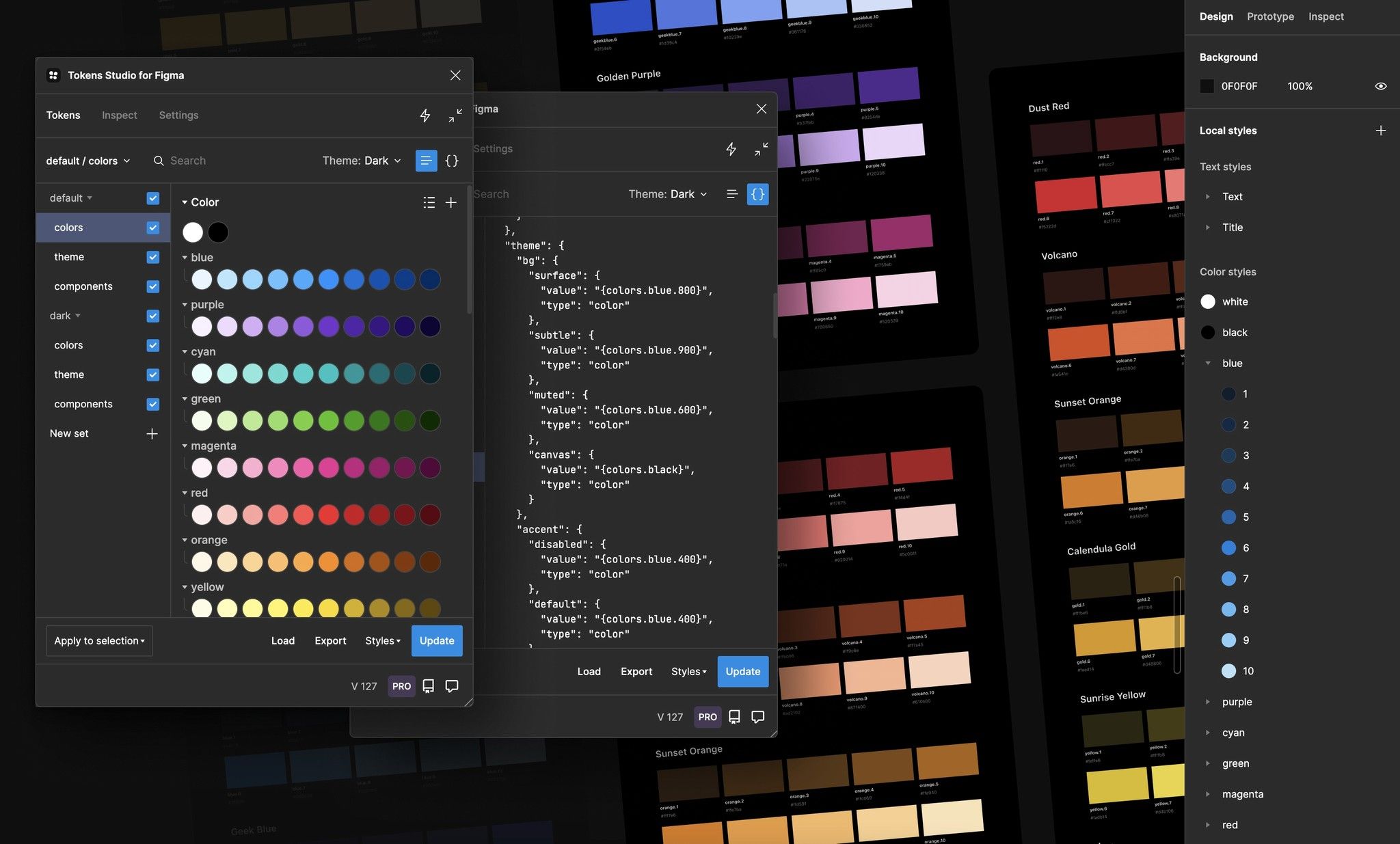
Tokens Studio

Un outil puissant spécialement conçu pour les designers. Il vous permet de créer et de gérer facilement des Design Tokens visuels dans des outils de conception tels que Figma.
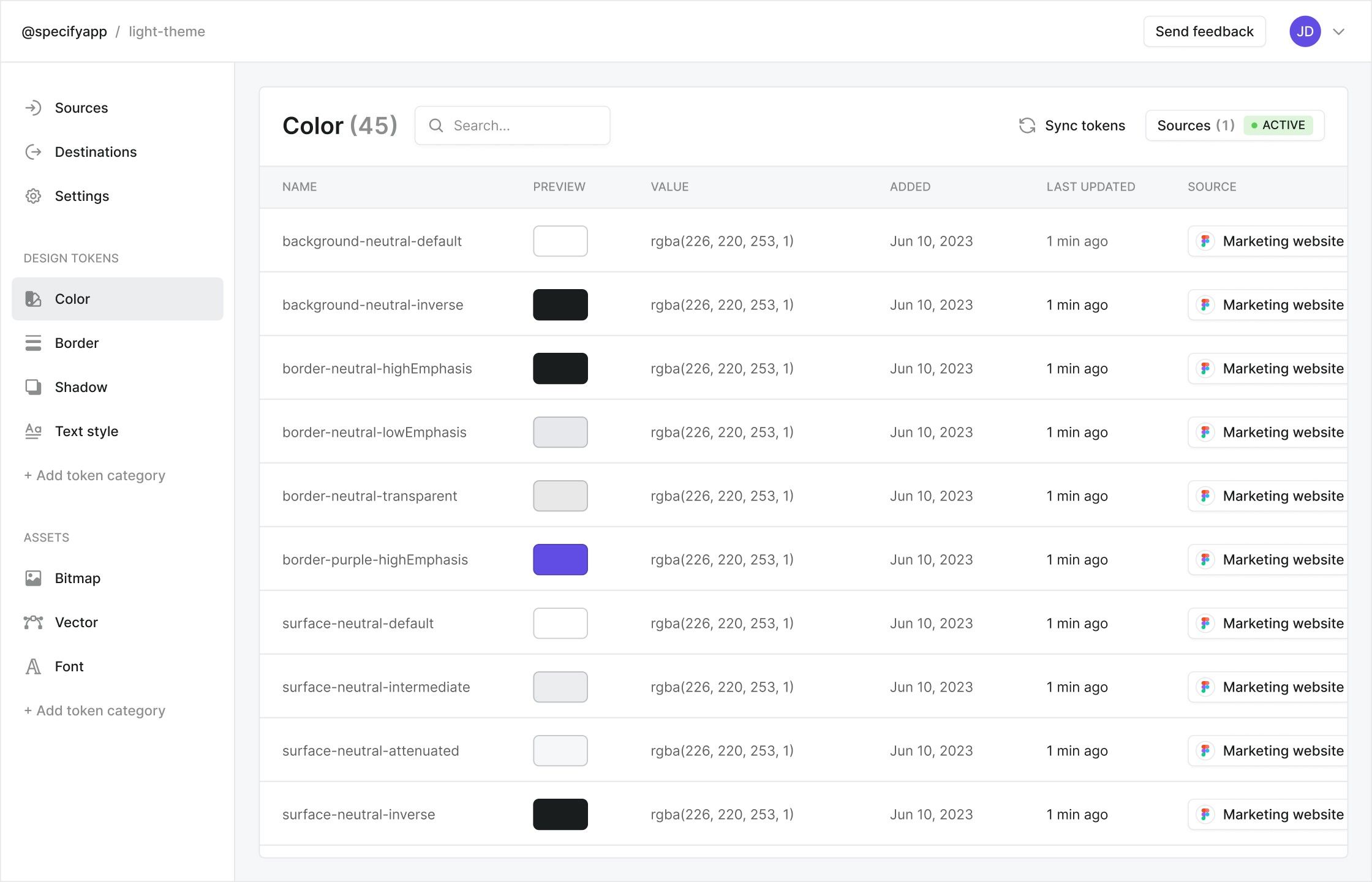
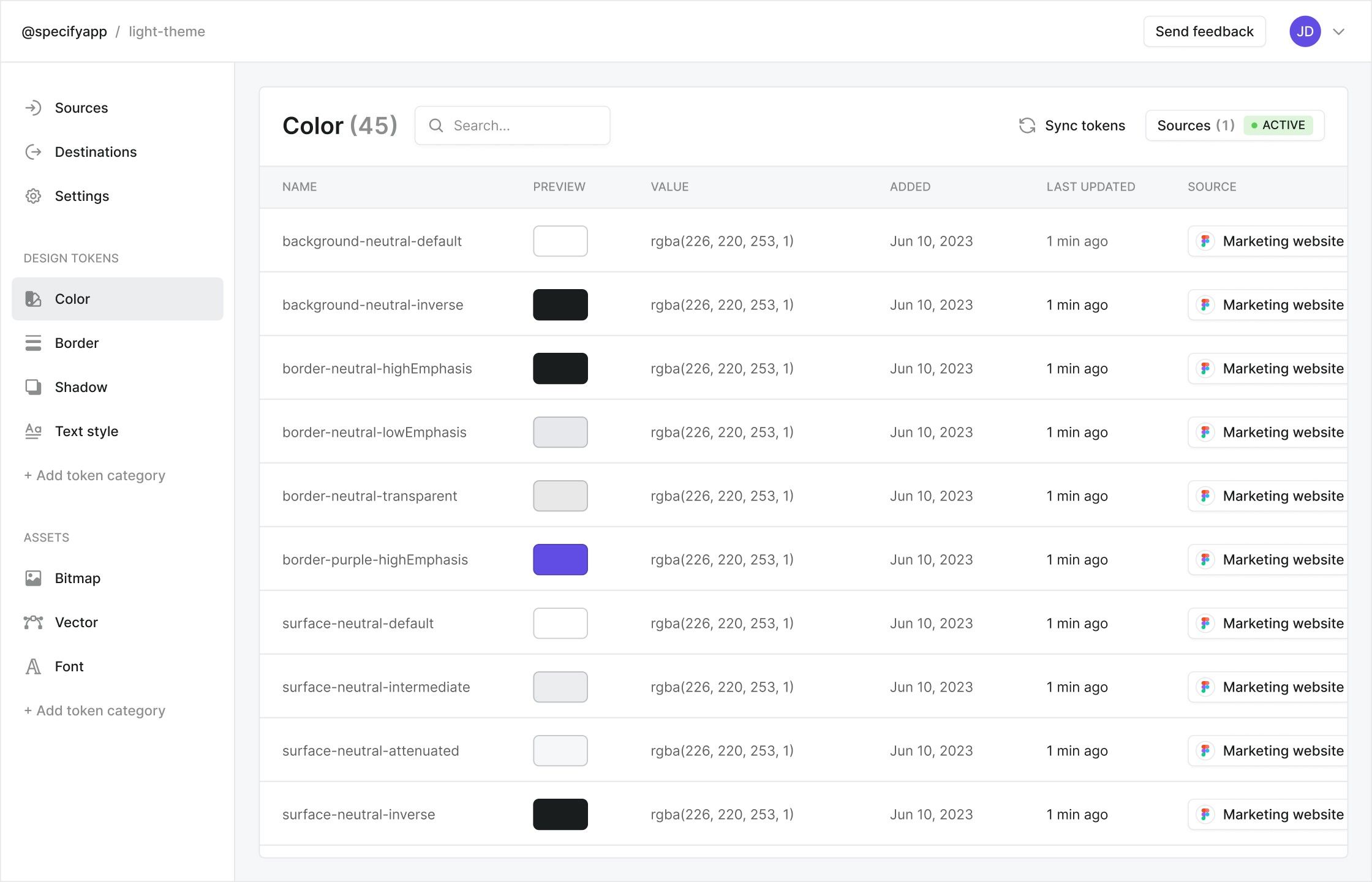
Specify

Une solution conviviale qui offre une interface intuitive pour créer et gérer des tokens de manière centralisée. Il favorise la collaboration entre les équipes de conception et de développement.
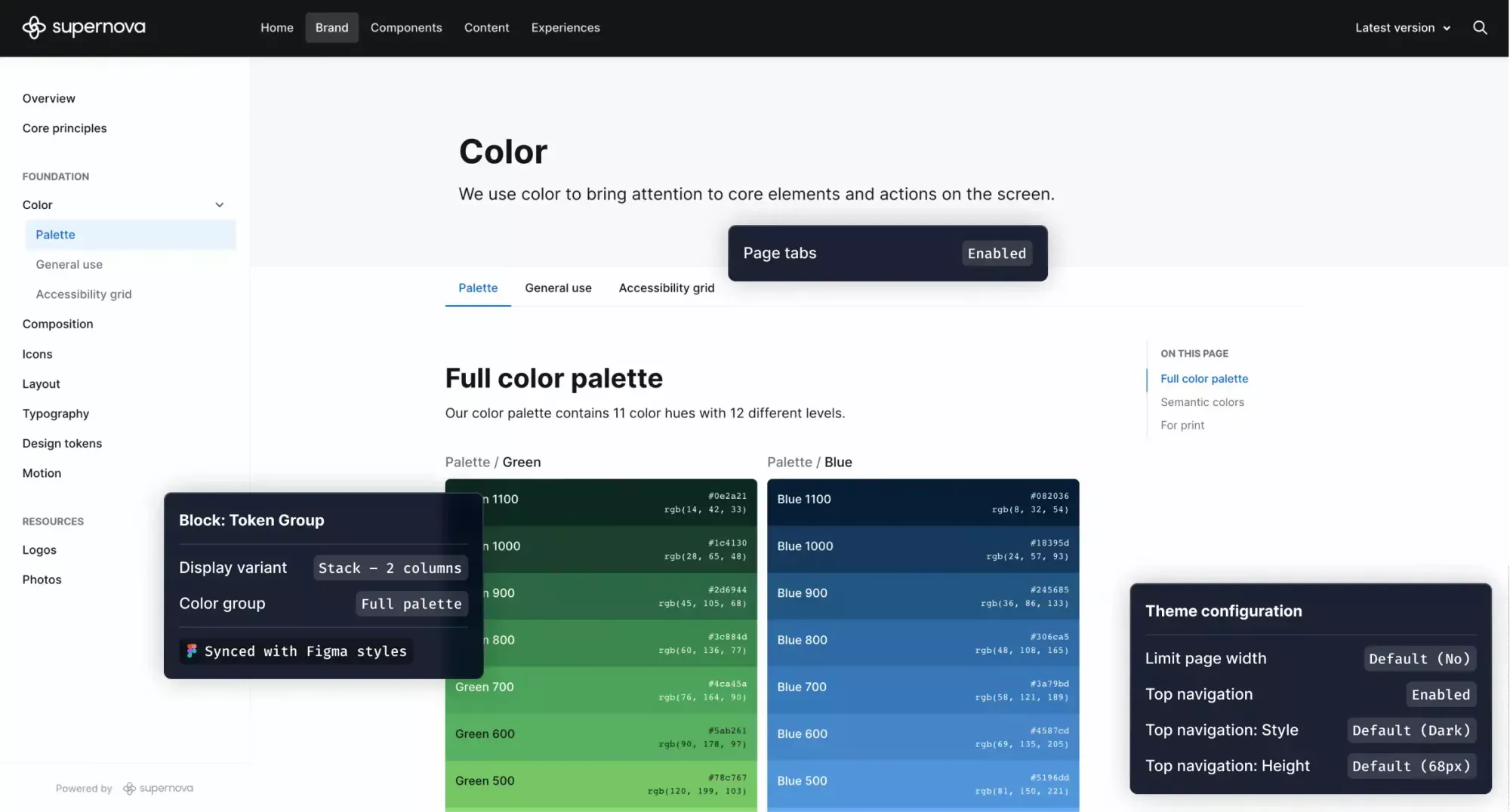
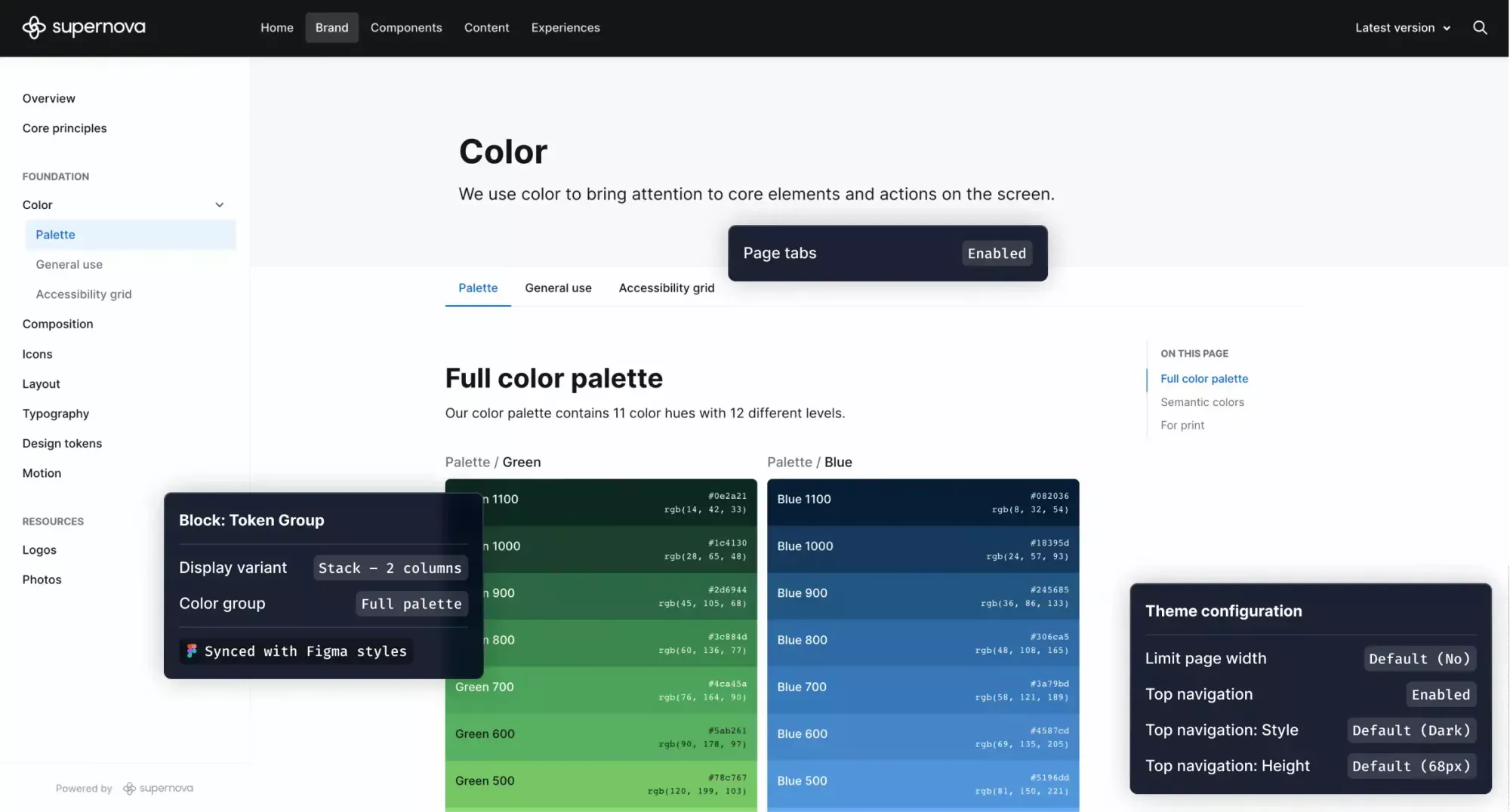
Supernova

Un outil tout-en-un qui prend en charge la création, la gestion et l'intégration des Design Tokens dans vos flux de travail de développement. Il facilite la collaboration entre les équipes et vous permet de libérer votre créativité.
Style Dictionary

Un outil populaire pour l'industrialisation des Design Tokens. Il permet de générer des fichiers de styles à partir des Design Tokens, simplifiant ainsi leur intégration dans vos projets de développement.
Ces outils offrent des fonctionnalités avancées pour la gestion des Design Tokens. Explorez-les et choisissez celui qui correspond le mieux à votre équipe et à votre flux de travail spécifique. Avec ces outils à vos côtés, vous pourrez libérer toute la puissance des Design Tokens.
Conclusion
Nous voici à la fin de cette aventure à travers les Design Tokens. Vous comprenez maintenant leur rôle essentiel dans la collaboration entre les développeurs et les designers. Ils sont les piliers d'une communication claire, d'une flexibilité créative et d'une cohérence visuelle à grande échelle.
Alors, pourquoi attendre ? Explorez le monde des Design Tokens et commencez à bénéficier de tous les avantages qu'ils offrent.
Et saviez-vous que notre propre Design System est conçu sur la base des Design Tokens ? Il est utilisé sur ce blog. Découvrez notre Design System ici: Documentation Design System. Restez à l'affût de notre prochain article où nous explorerons le processus d'industrialisation des Design Tokens avec Style Dictionary.