
DialogFlow, votre chatbot facile
Il existe aujourd'hui de nombreuses aides à la mise en place des ChatBots conversationnels dits intelligents. On parlera aujourd'hui spécifiquement de DialogFlow, anciennement Api.ai de Google.

Sommaire
Depuis un an je travaille en tant qu'expert webperformance chez France Media Monde dans le cadre de la refonte de l'ensemble des fronts des différents sites web du groupe. Nous allons revenir sur cette expérience, pour nous permettre de comprendre comment réaliser ce genre de mission.
France Medias Monde c'est trois gros sites publics MCD, RFI et France24.
Les sites sont principalement utilisés en version mobile sur des réseaux 3g voire edge.
Aujourd'hui, l'ensemble des sites médias se fait concurrence sur les infos dites chaudes, c'est à dire les infos en direct. En effet, tout le monde veut récupérer les utilisateurs lors d'une nouvelle info, et pour cela il faut être l'un des premiers à remonter sur Google. On sait aujourd'hui que le calcul de la position dans la recherche Google prend en compte la performance du site en version mobile avec peu de réseau. Le but est donc d'être meilleur que les autres sites pour être le premier à apparaitre.
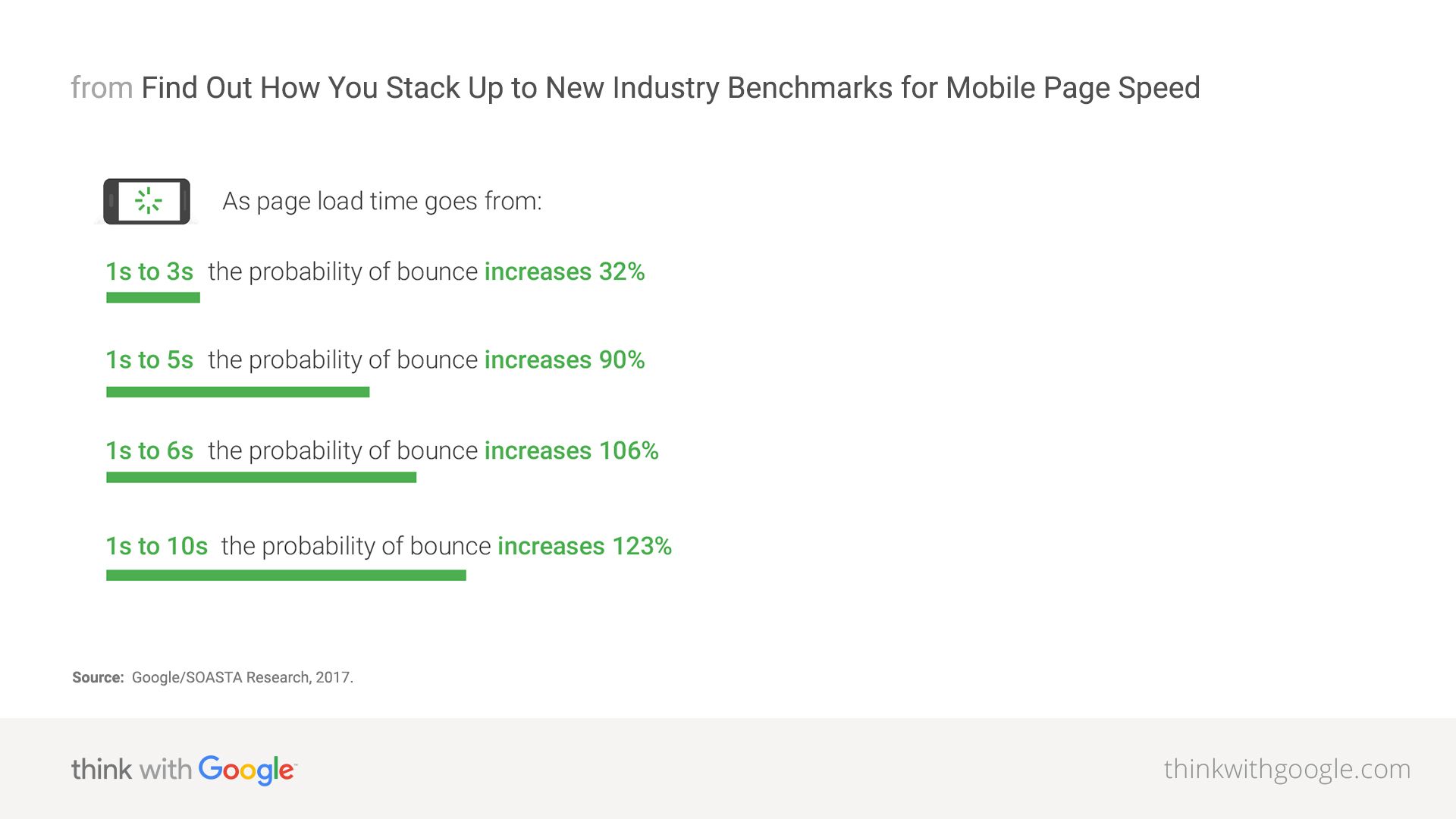
Il n'y a pas que pour l'actu chaude que la performance du site est importante. On le sait aujourd'hui, il existe clairement un impact fort entre le trafic du site et la web performance. Je vous invite à lire ce document provenant d'une source plutôt fiable puisqu'il s'agit de Google.

Voici trois points qui vous donneront envie de faire de la webperformance :
Source : https://www.fasterize.com/fr/blog/15-raisons-de-penser-webperf/
Dans le cadre de la refonte de l'ensemble des sites, France Média Monde voulait donc suivre les indicateurs de performance afin de devenir numéro un sur le mobile.
Le choix des métriques est très important pour le suivi de la webperformance. Prenons quelques exemples de métriques importantes :
Bien sûr il n'est pas possible de suivre l'ensemble des métriques et cela n'aurait pas de sens. Souvent réduire une métrique aura un impact négatif sur une autre et inversement. Nous avons donc besoin de choisir nos KPIs dès le début du projet et de ne plus changer.
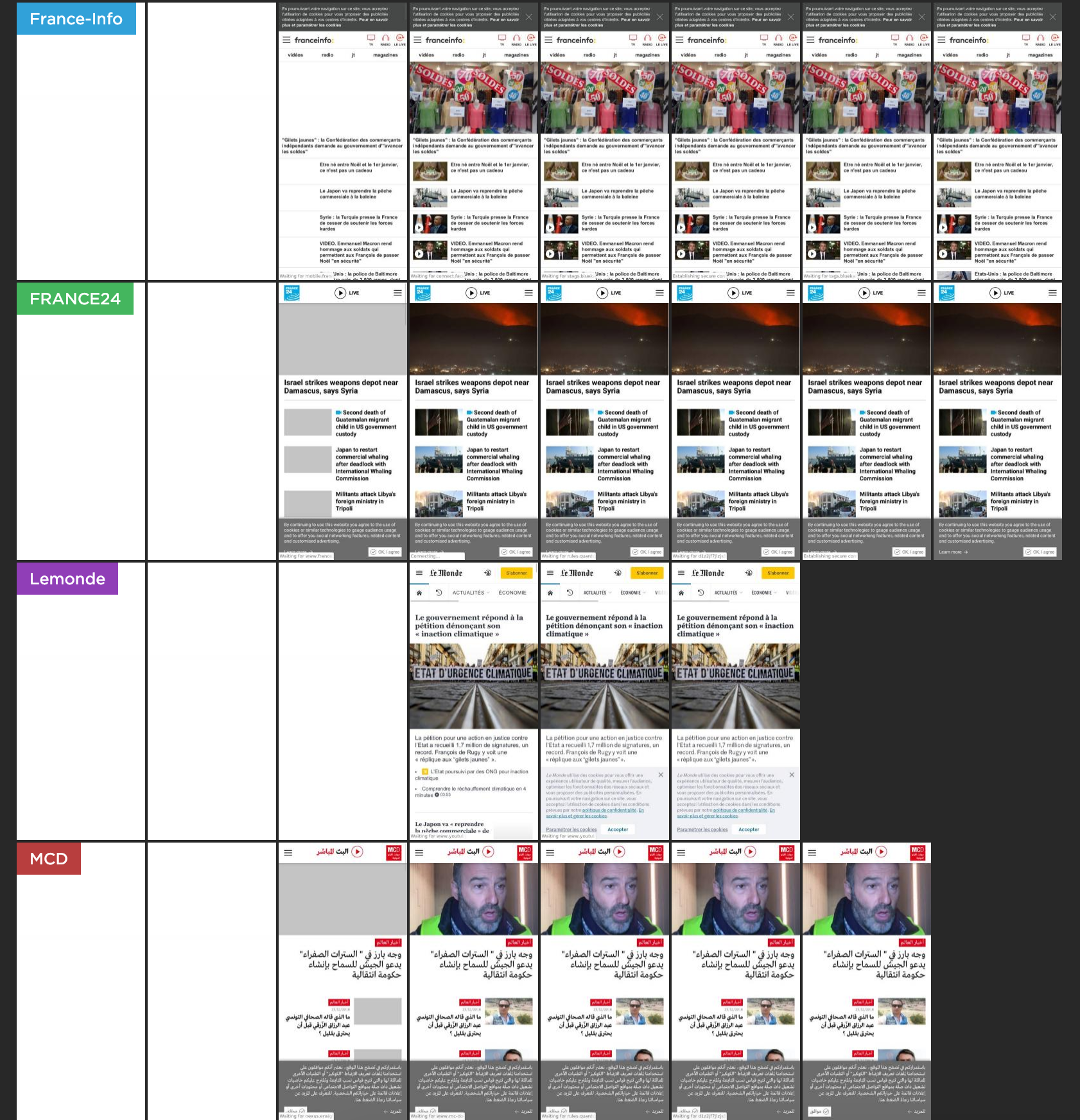
Dans le cadre de la mission nous avons choisi cinq KPIs à suivre. L'un des plus important est le visuel d'une page seconde par seconde (filmstrips), cela permet de comprendre ce que voit l'utilisateur. Comme la webperformance n'a pas de valeur absolue, il est préférable de faire un benchmark avec vos concurrents. C'est certainement ce qui est le plus important, car Google compare les résultats entre les sites.

Maintenant que nous savons quelles sont les métriques à suivre, nous pouvons choisir le ou les outils pour les suivre.
Les métriques doivent être présentes dans plusieurs étapes du développement. Tout d'abord, nous devons pouvoir suivre les métriques durant le développement, ainsi que dans une CI.
Nous avons choisi Sitespeed.io, qui est une suite d'outillage sur Docker que vous pouvez insérer dans votre CI ou installer sur vos postes.
Sitespeed utilise les résultats de WebPageTest et les pose dans un ELK. Cela nous permet de mettre en place des boards personnalisés permettant de voir en un instant nos KPIs.
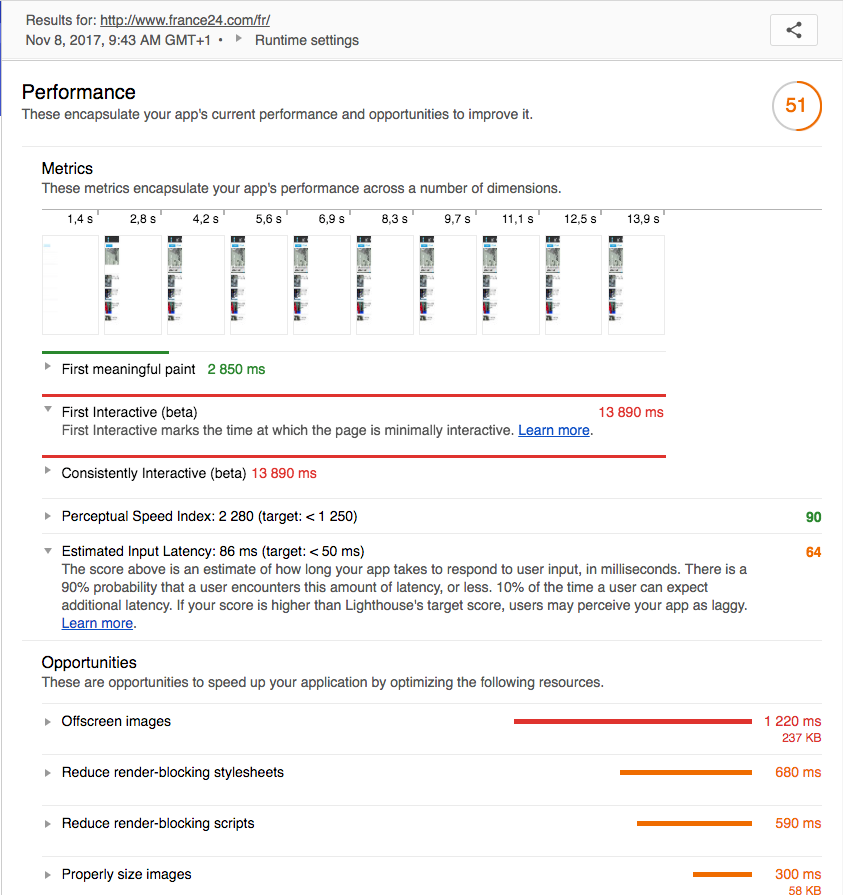
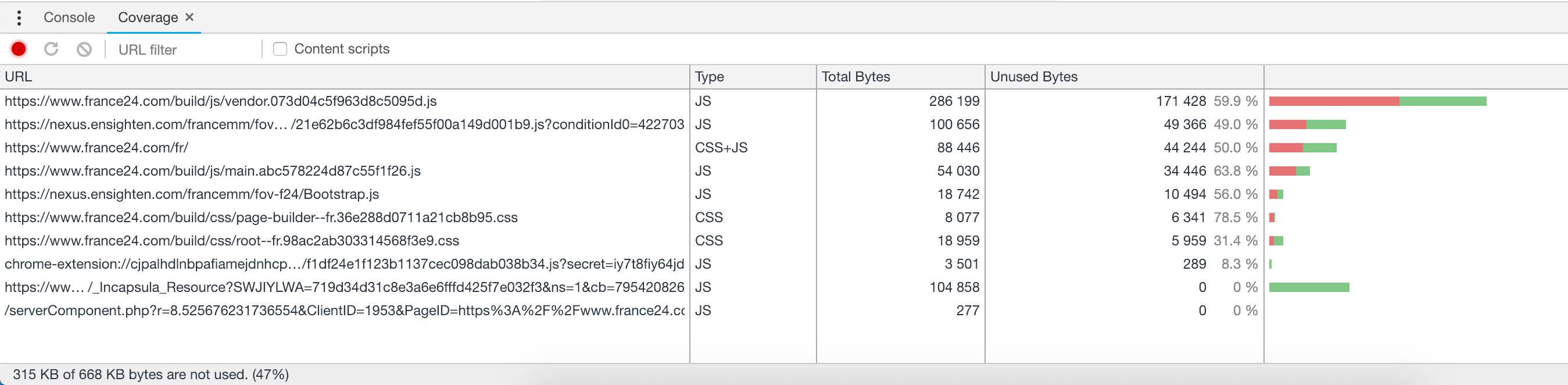
Les équipes de développement peuvent aussi utiliser la console Chrome qui contient de nombreux outils permettant de suivre la webperformance.
Comme par exemple :


Une fois l'ensemble des métriques et des outils choisis, il faut travailler avec les équipes sur les sujets de fond.
Nous avons choisi avec France Media Monde de faire cela en plusieurs étapes.
Comme la refonte utilisera Vue.js, nous avons tout d'abord travaillé sur l'architecture et la performance de l'application javascript. Dès le début du projet, nous avons donc travaillé avec les équipes pour mettre en place la meilleure architecture possible.
La première chose que nous avons mise en place c'est un manifeste de la webperformance à destination de l'ensemble des équipes. Ce sert aux designers, aux développeurs, aux product owners et à l'infrastructure. Son but est de permettre de prendre les décisions en pensant aussi à la webperformance. Cela permet de ne plus intervenir en mode pompier, donc de ne plus attendre qu'il y ait des problèmes pour agir, mais d'ssurer un suivi tout au long du run.
Nous avons mis en place avec l'équipe des vérifications lors des builds de l'application. Cela nous permet de valider tout le long du développement que la webperformance est correcte et suit nos KPIs.
Depuis, je passe du temps avec les équipes afin de donner des recommandations selon l'avancement des développements. En effet, le principe de la webperformance, c'est de procéder étape par étape. Il faut que chaque développement suive les recommandations webperf et que l'ajout de nouvelles fonctionnalités ne l'entrave pas.
En un an, nous avons mis en place de nombreuses choses permettant d'améliorer la webperformance. Je vais vous donner quelques tips pour vos sites.
Ce qui est important c'est de suivre les nouveautés en lien avec la webperformance. Google met très souvent du contenu en ligne pour expliquer les nouveaux outils mis en place pour nous permettre de rendre nos applications toujours plus performantes.
Voici un exemple fait à la google I/O 2018
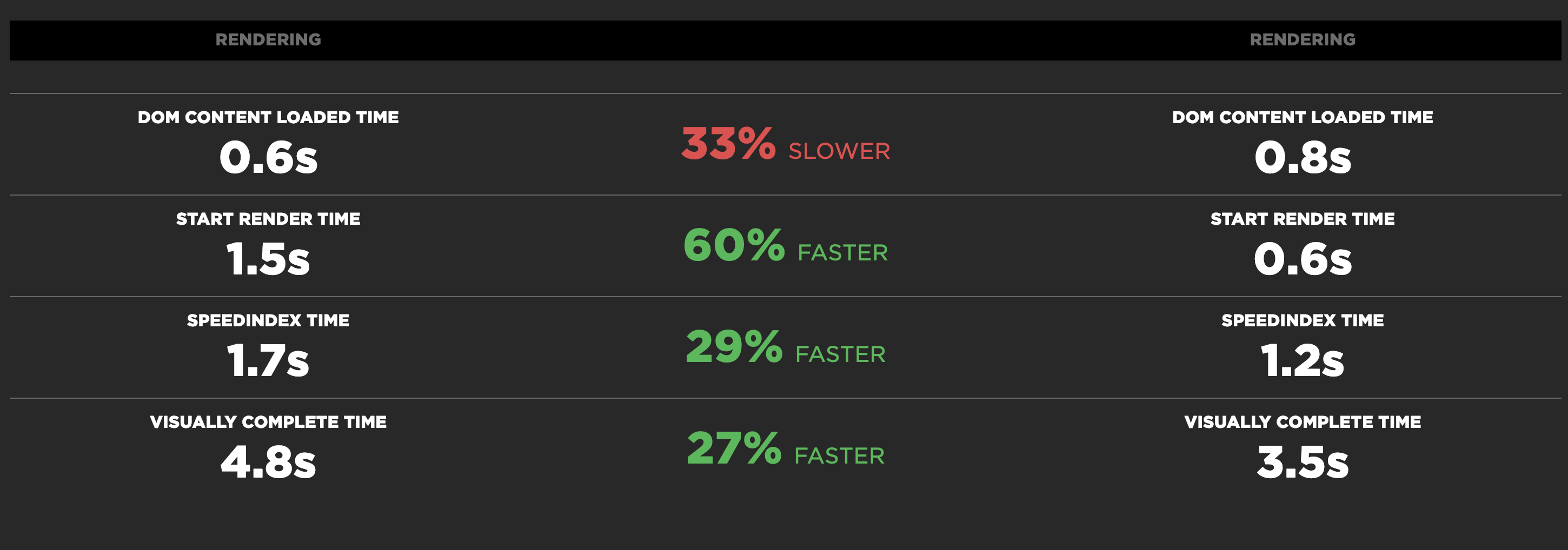
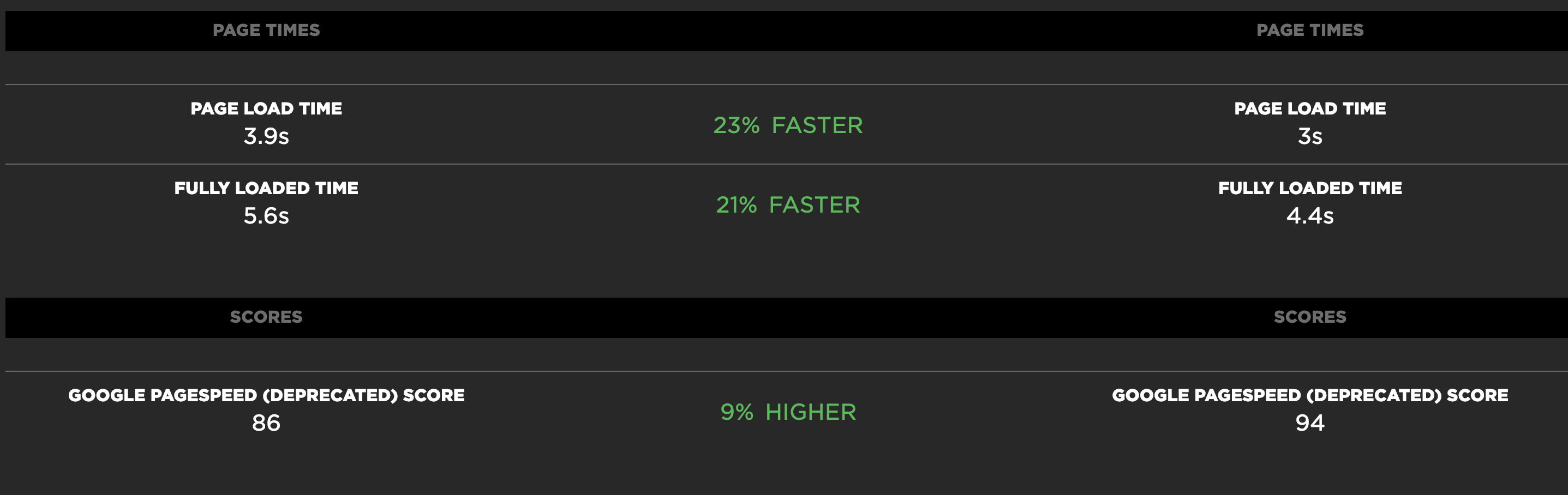
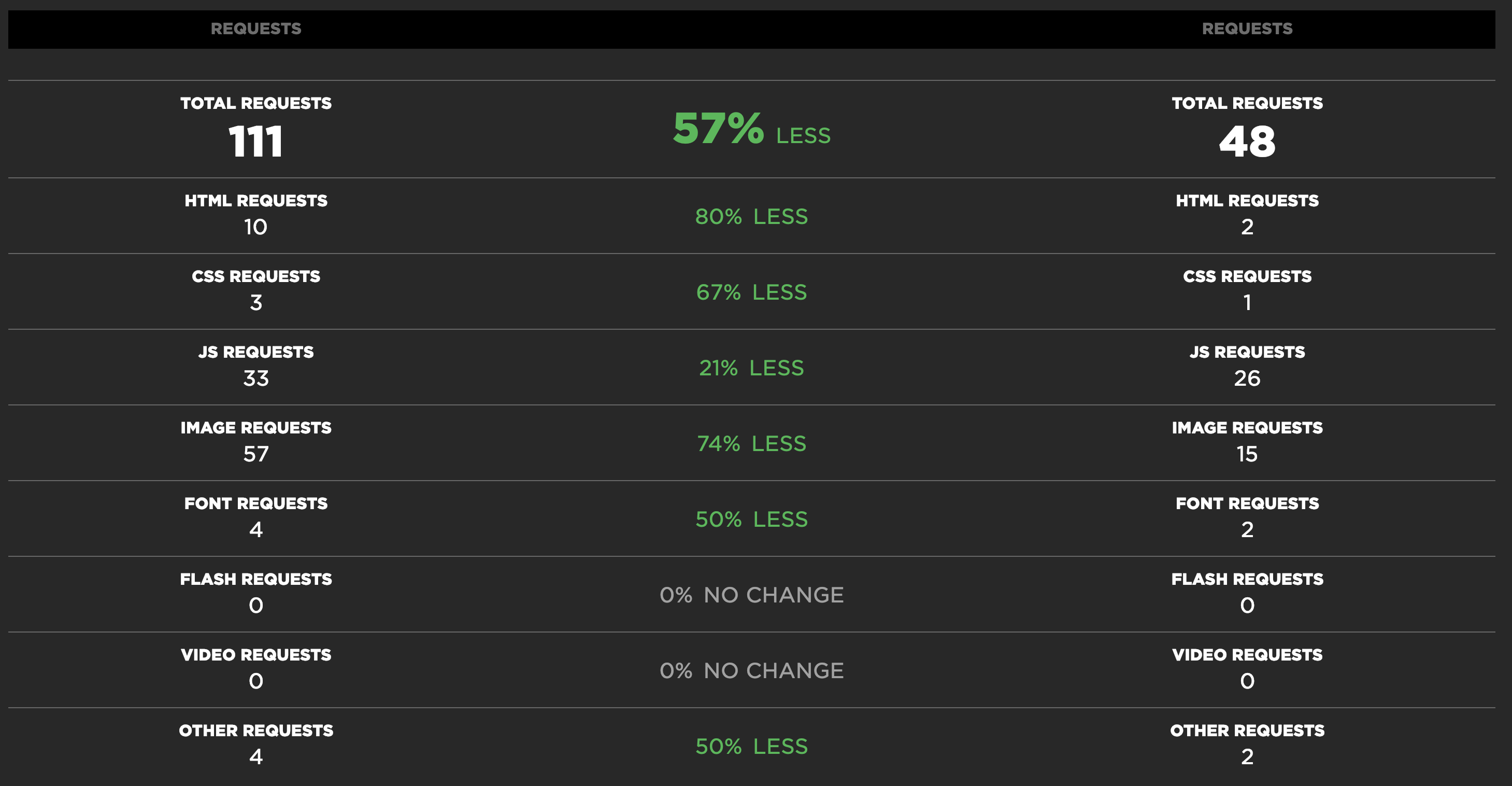
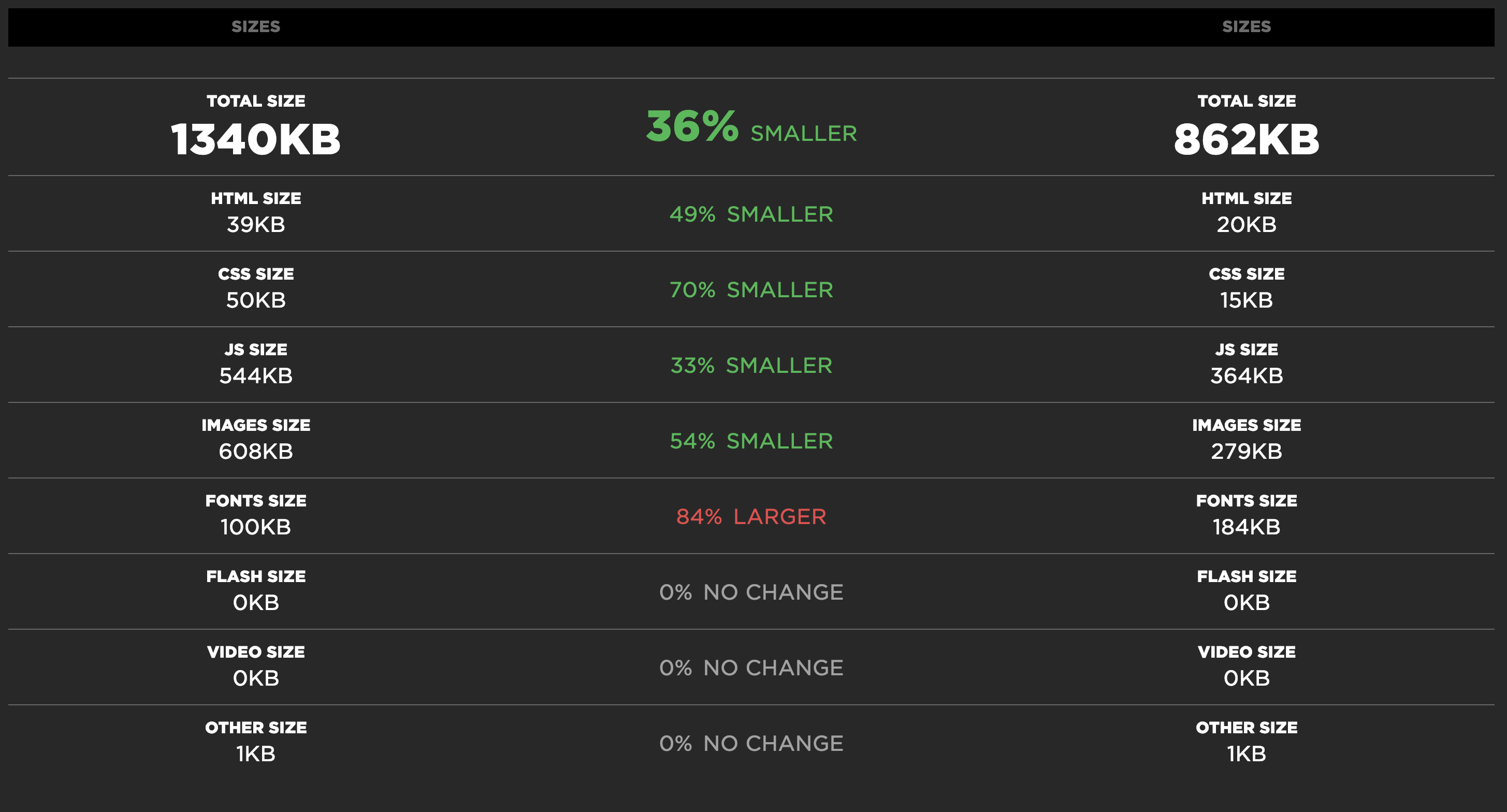
Après un an de mission et grâce au travail des équipes MCD et France24, nous sommes maintenant numéro un selon nos métriques. Comme un long discours ne sert à rien voici le résultat après la mise en production.




Si vous aussi vous souhaitez améliorer votre webperformance, renseignez-vous ici
Auteur(s)
Jonathan Jalouzot
Lead développeur au @lemondefr, mes technologies sont le symfony depuis 2009, le nodejs, l'angularjs, rabbitMq etc ... J'adore les médias et aimerai continuer dans ce secteur plein de surprise. Vous pouvez me retrouver sur les réseaux sociaux: Twitter: @captainjojo42 Instagram: @captainjojo42 Linkedin: https://fr.linkedin.com/in/jonathanjalouzot Github: https://github.com/captainjojo
Vous souhaitez en savoir plus sur le sujet ?
Organisons un échange !
Notre équipe d'experts répond à toutes vos questions.
Nous contacterDécouvrez nos autres contenus dans le même thème

Il existe aujourd'hui de nombreuses aides à la mise en place des ChatBots conversationnels dits intelligents. On parlera aujourd'hui spécifiquement de DialogFlow, anciennement Api.ai de Google.

L'une des étapes incontournables d'Amazon Web Service est de bien comprendre le service IAM (Identity and Access Management). C'est l'un des services les plus importants car il permet de gérer les utilisateurs ou services qui peuvent avoir accès à votre compte AWS. Nous allons l'étudier ensemble.

Dans cet article nous partageons les bonnes pratiques que nous avons mis en place au sein de nos projets GraphQL. Pour faire simple nous allons mettre en place une API GraphQL devant une API Rest existante, l'ensemble des développements se fera en Node.js avec Apollo GraphQL.