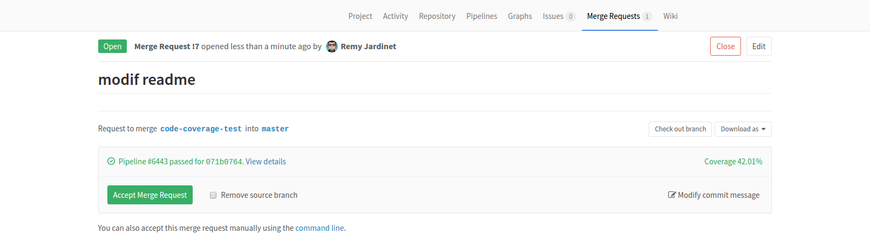
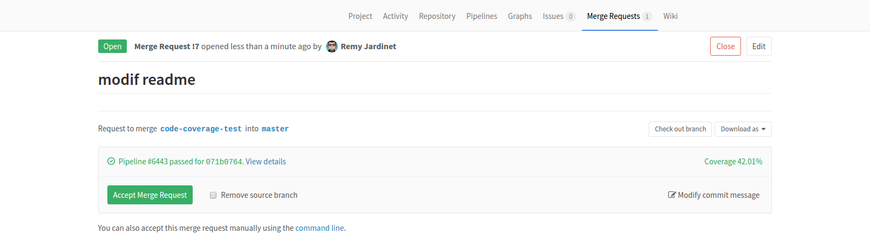
Voici un tip qui permet de pouvoir voir en un clin d’œil les répercussions d'une MR sur la couverture de code de votre projet.

Dans un premier temps, nous allons modifier notre .gitlab-ci.yml
before_script:
- composer install
stages:
- test
test:
script:
- vendor/phpunit/phpunit/phpunit -c app --coverage-text --colors=never
La modification de notre pipeline porte sur les configs de phpunit en ajoutant --coverage-text --colors=never afin d'avoir dans les logs du pipeline les résultats du code-coverage.
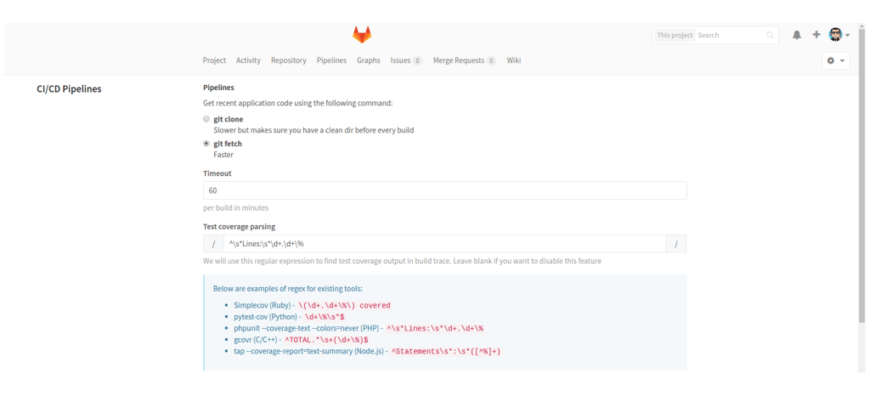
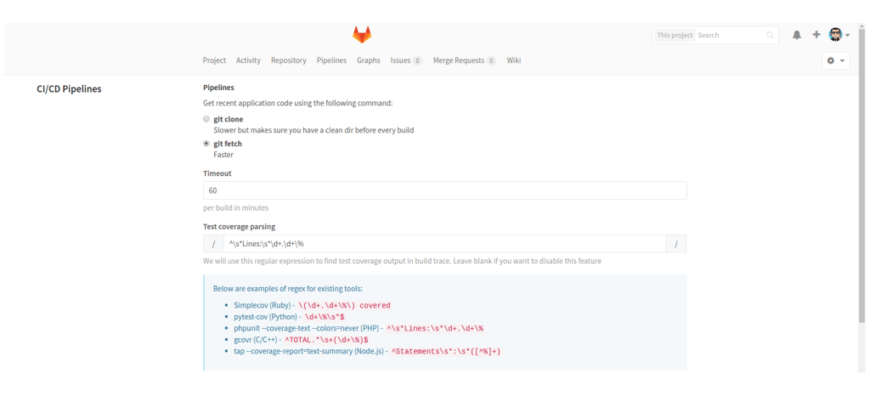
Puis dans l'interface de réglages du pipeline, nous allons configurer la regex afin de récupérer la couverture de code du commit.

Là, gitlab est plutot sympa et nous donne déjà plusieurs regex toutes prêtes en fonction du langage du projet. Dans mon cas c'est du PHP donc la config sera ^\s*Lines:\s*\d+.\d+\%
C'est tout !!!
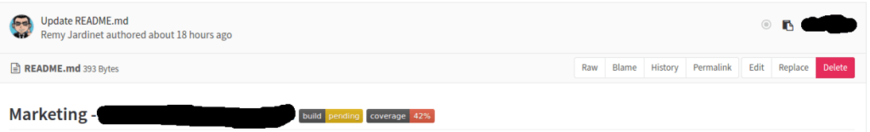
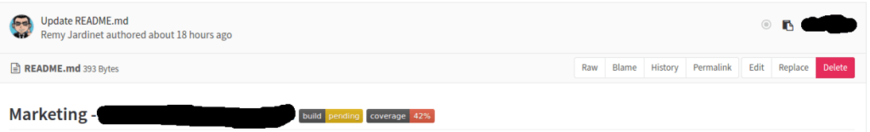
Petit bonus, pour avoir le badge avec le code coverage sur le README, ajouter simplement ces lignes :
[](https://gitlab.com/[TEAM]/[PROJECT]/commits/master)
Et voila le résultat

Pour plus d'infos : gitlab-ci: documentation